「ビットバンクからメタマスクにトークンを送るためにpolkadot{.js}(ポルカドット)のウォレットが必要になったから、登録方法が知りたい!」
このような悩みに答えていきます。
・polkadot{.js}(ポルカドット)のウォレットを作る手順
・polkadot{.js}(ポルカドット)の使い方
今回の記事では、ビットバンクからASTRなどのトークンを送る際に必ず必要なウォレットである「polkadot{.js}(ポルカドット)ウォレット」の登録方法について解説していきます!
名前だけ見ると、登録が難しそうな感じもしますが、メタマスク(MetaMask)と同じGoogle Chromeの拡張機能の一部なので、カンタンかつ安全です♪

一緒に手を動かしながら、サクッと登録済ませちゃいましょう!
polkadot{.js}(ポルカドット)ウォレットを作る前に


polkadot{.js}(ポルカドット)ウォレットは、「Google Chrome」と「Firefox」のブラウザ以外はダウンロードすることができません。
Safariなどのブラウザを普段から使っている方は、その環境下に整えるところから始めてみましょう!
私が愛用しているブラウザ「Brave(ブレイブ)」もChromeの拡張機能がそのまま使えるのでオススメです。
また、検索するだけでBAT(ベーシックアテンショントークン)という仮想通貨が報酬としてもらえたり、YouTubeの広告をブロックしてくれたりと多機能を無料で使えます。
詳しくはこちらの記事をご参考ください!
polkadot{.js}(ポルカドット)ウォレットを作る手順・方法

polkadot{.js}(ポルカドット)ウォレットを作る手順は以下の通りです。
手順①:polkadot{.js}にアクセスし、ダウンロードする

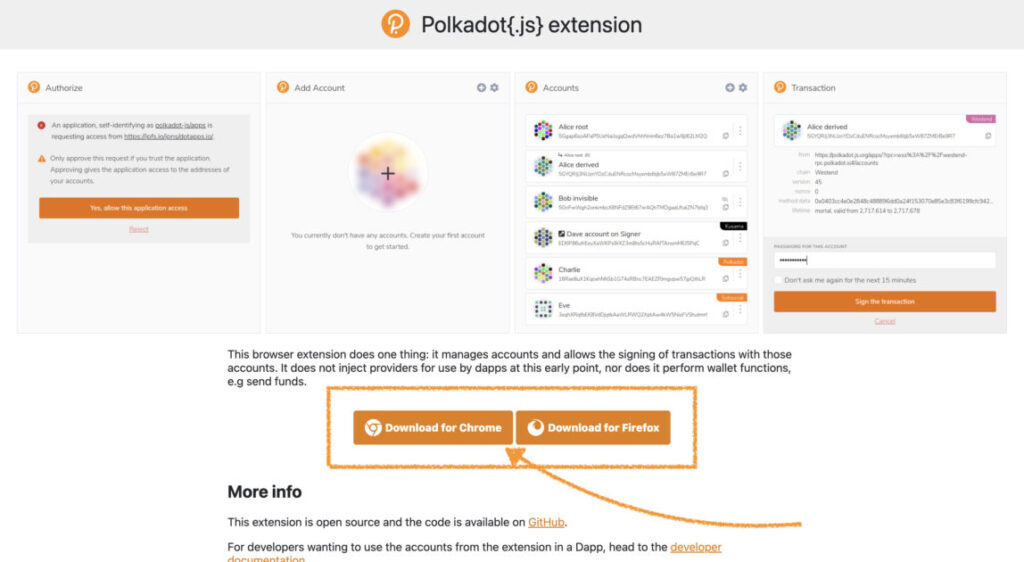
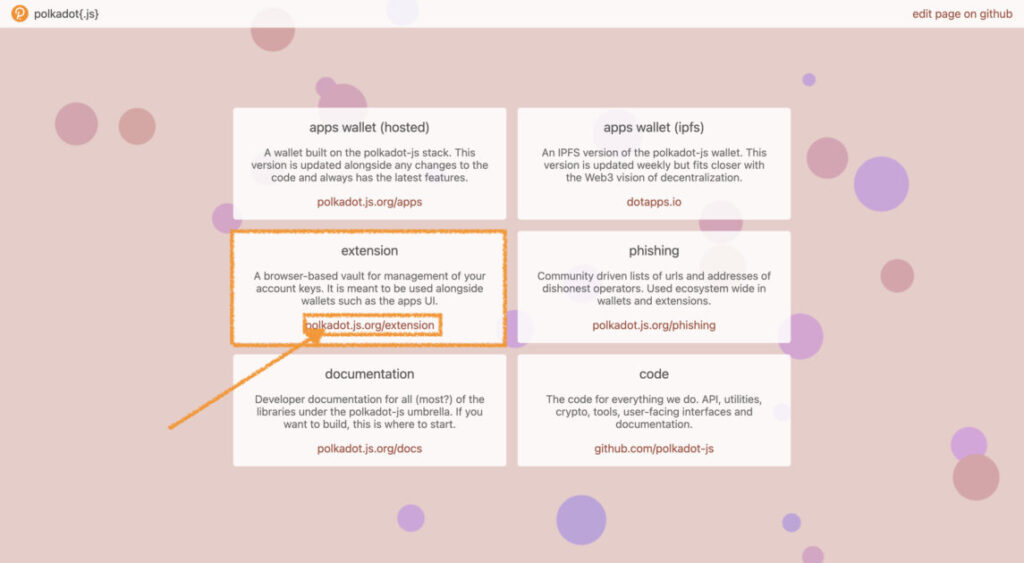
まずは、polkadot{.js}の公式サイトにアクセスしましょう。

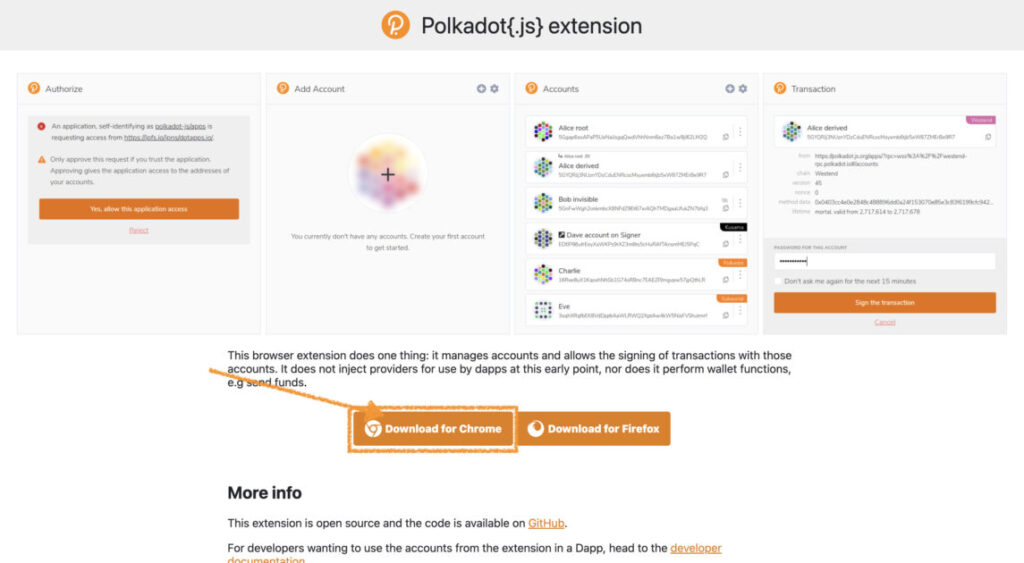
そこから「extension」のページに進み、ブラウザに合わせてダウンロードしていきます。

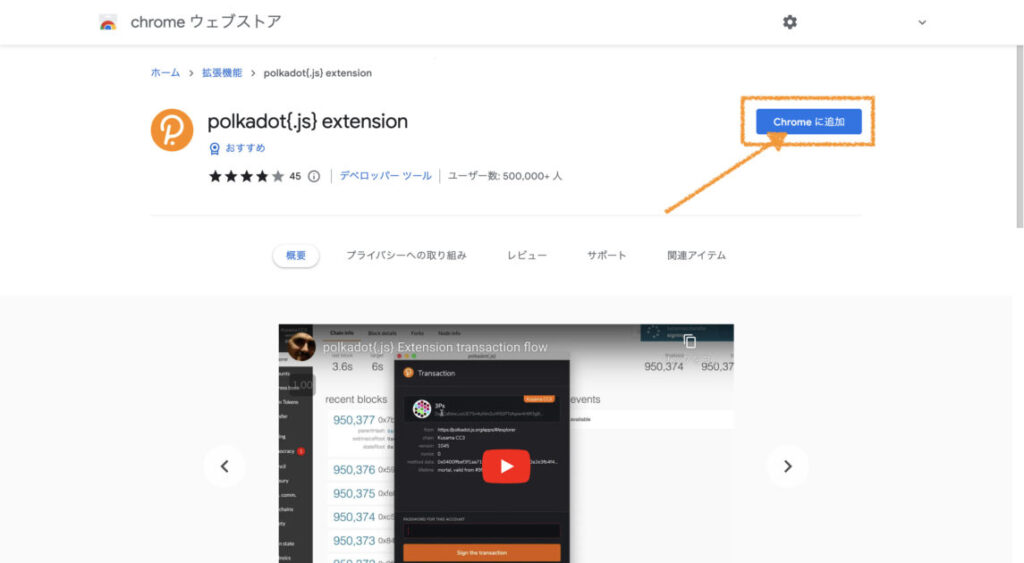
「Chromeに追加」をクリックします。

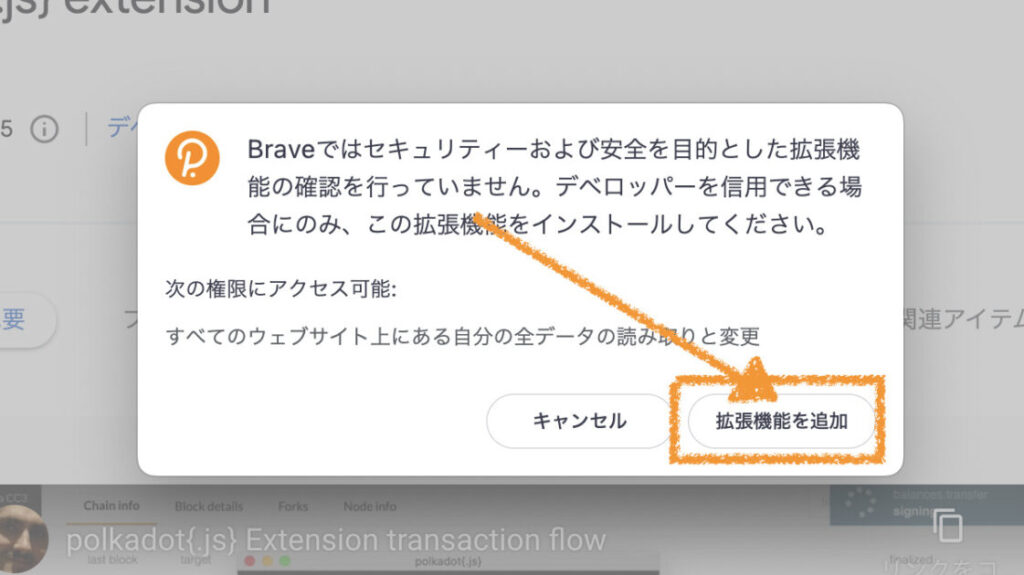
そのまま「拡張機能を追加」もクリックします。

すると、「polkadot{.js} extensionがBraveに追加されました」というメッセージが表示されます。
これで、polkadot{.js}の追加が完了しました。
手順②:Mnemonic Seed(ニーモニック・シード)をメモに残す

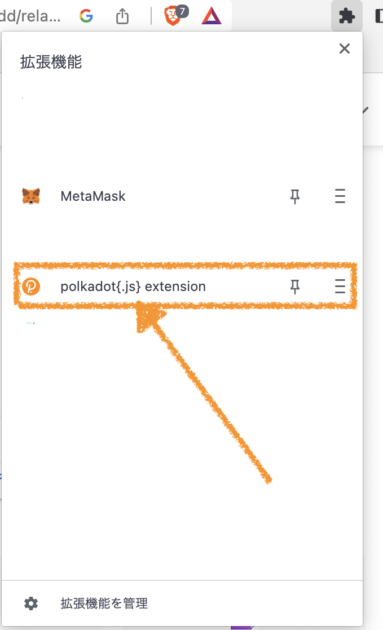
まずは、画面右上にある「パズルピース」のアイコンをクリックし、「polkadot{.js} extension」を拡張機能一覧から見つけクリックします。

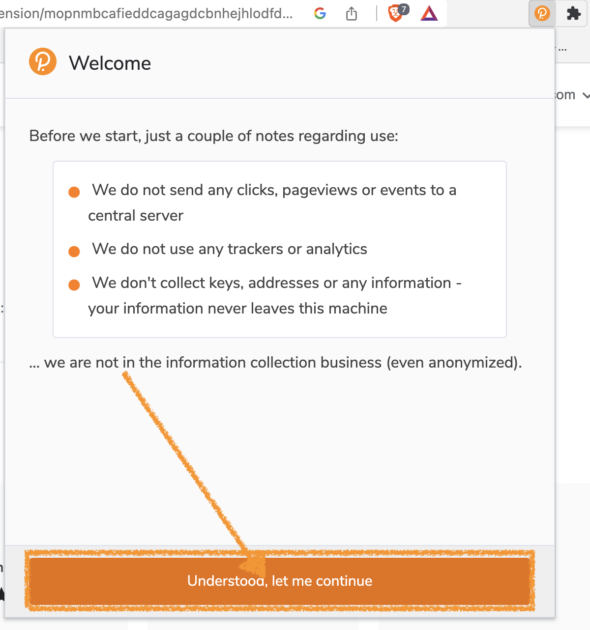
すると、使用する上での注意事項が表示されるので、確認し「Understood, let me continue」をクリックしましょう。

基本、英語表記なので翻訳機能を使いながら進めていきましょう!

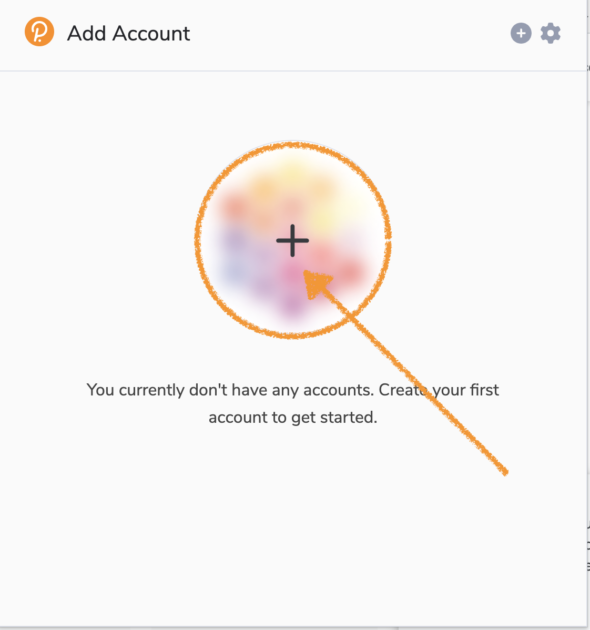
新しいウォレットを追加していくために、「+」をクリックします。

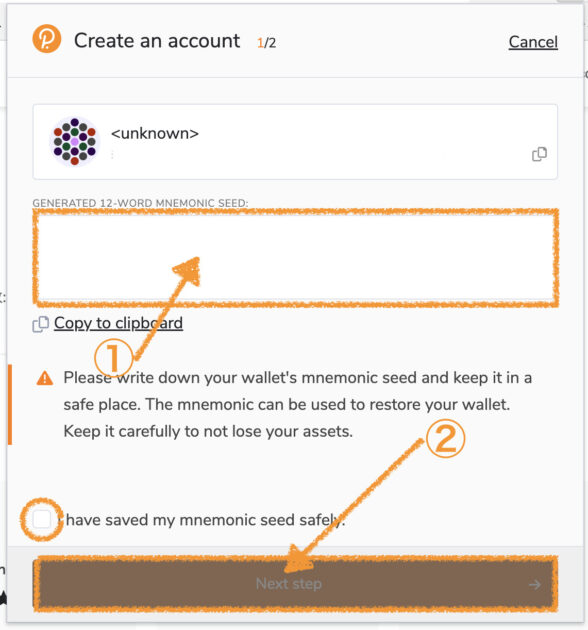
はじめに、①「Mnemonic Seed(ニーモニック・シード)」をメモに残しましょう。

このMnemonic Seed(ニーモニック・シード)を第三者に知られてしまうと、ウォレットのトークンが全て抜き取られてしまうので、確実にバレない紙でのメモ書きがオススメ!
そして、チェック項目も忘れずに、「Next step」をクリックします。
手順③:ウォレットを作成する

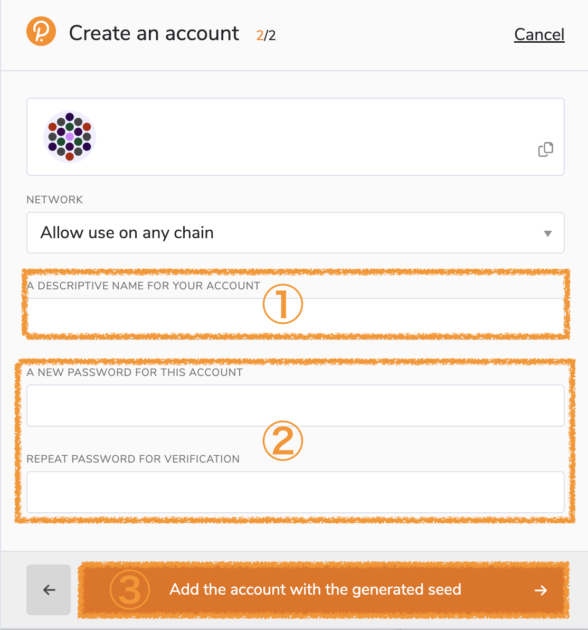
入力すべき箇所は、①の「ウォレット名」と②の「ウォレットのパスワード」です。
ネットワークは「Allow use on any chain」のままでOK!
その後、「Add the account with the generated seed」をクリックします。

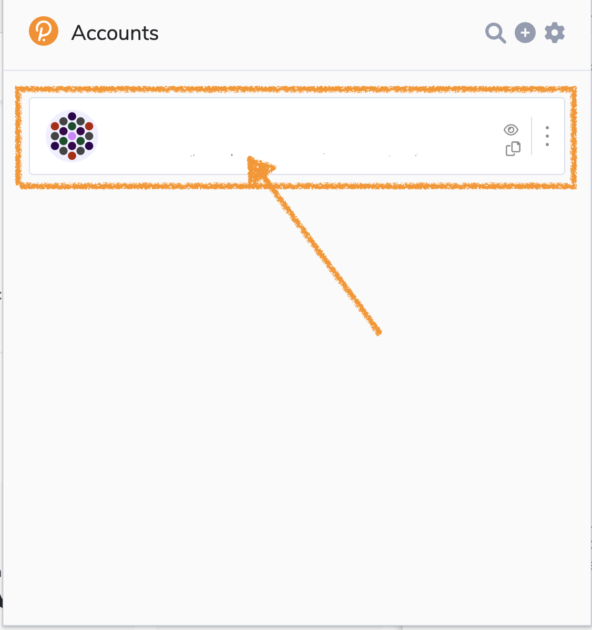
アカウント一覧にも、先ほど作り終えた自身のアカウントが無事に追加されています!

お疲れ様でした!
polkadot{.js}(ポルカドット)の使い方

メタマスクでは拡張機能からアドレスの表示や残高確認など多機能利用することができますが、
polkadot{.js}(ポルカドット)ウォレットは、アドレスの表示など限定的な機能しか利用できません。
そのため、その他機能を利用するに、「polkadot{.js} extension」と合わせて「polkadot{.js}のポータルサイト」を使用しなければなりません。

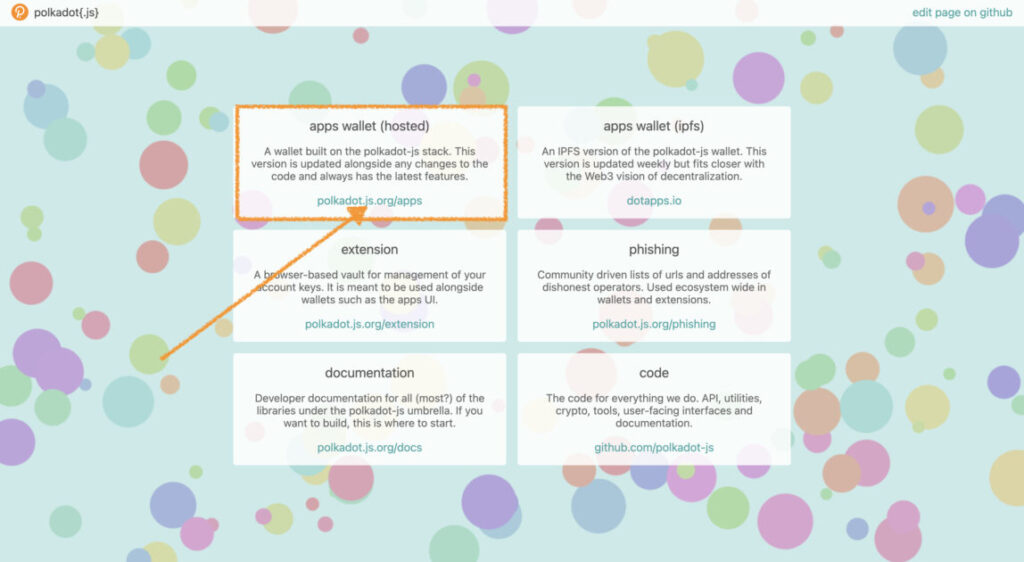
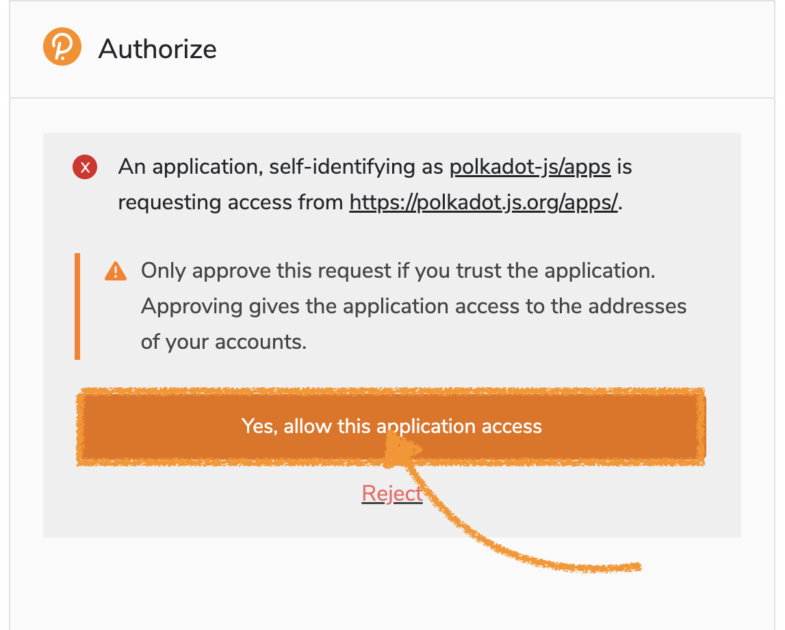
「apps wallet」のリンクをクリックしましょう。

すると、アプリへのアクセス許可が求められるので、「Yes, allow this application access」をクリックしましょう。

これで、polkadot{.js}(ポルカドット)のあらゆる機能を利用できるようになりました!
また、最低限知っておきたい機能は以下の通りです。
- ウォレット残高の確認
- polkadot{.js}チェーン上のネットワークのウォレット切り替え
ウォレット残高の確認

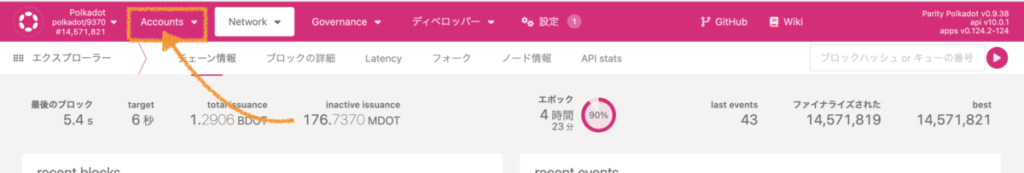
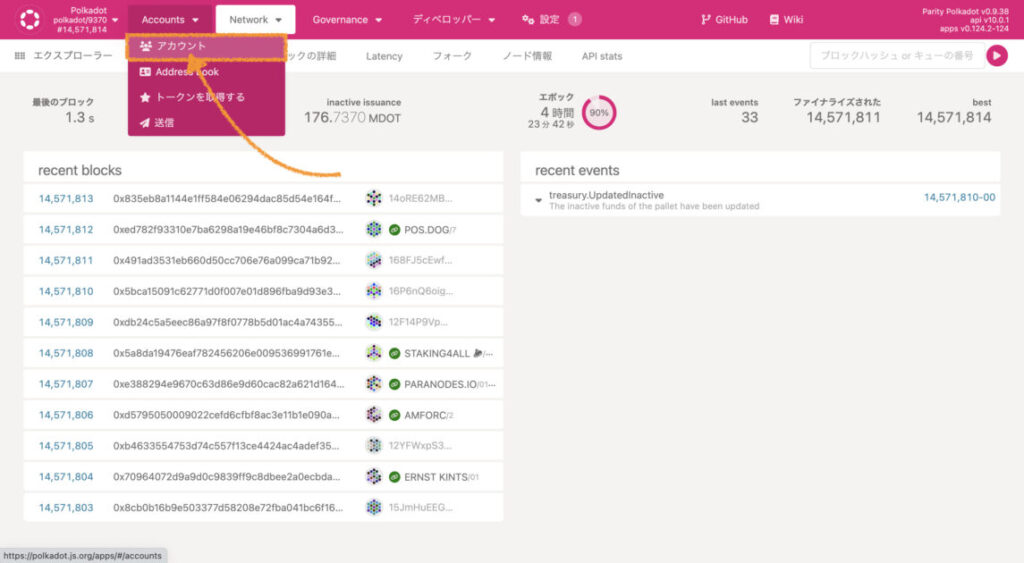
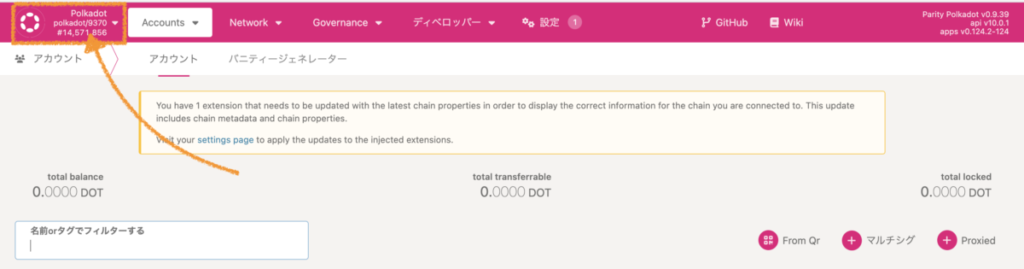
画面左上にある「Accounts」をクリックします。

その中の「アカウント」をクリックします。

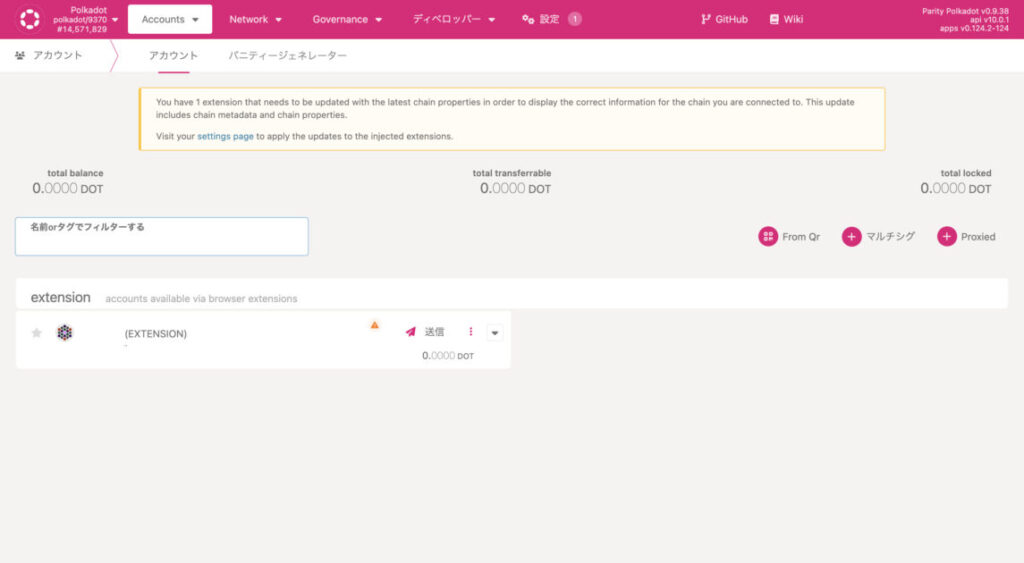
すると、ポルカドットの残高を確認することができました!
polkadot{.js}チェーン上のネットワークのウォレット切り替え

polkadot{.js}チェーン上にあるすべてのネットワークに瞬時に切り替えることもできます。
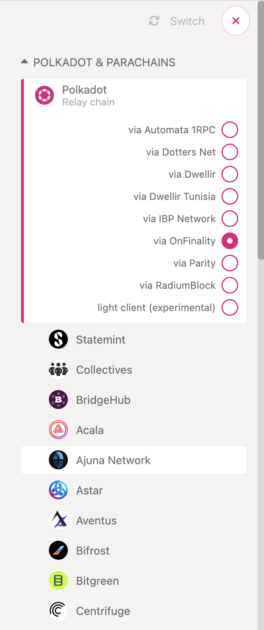
まずは、「Accounts」横にある「polkadot」をクリックします。

polkadot{.js}チェーン上のネットワークが表示されます。

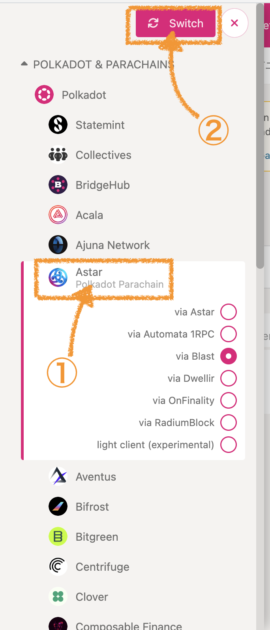
今回は、polkadot{.js}チェーン上のネットワークである「Astar」を選択してみます。
①の「Astar」をクリックすると、画面上にある②の「Switch」がクリックできるようになります。

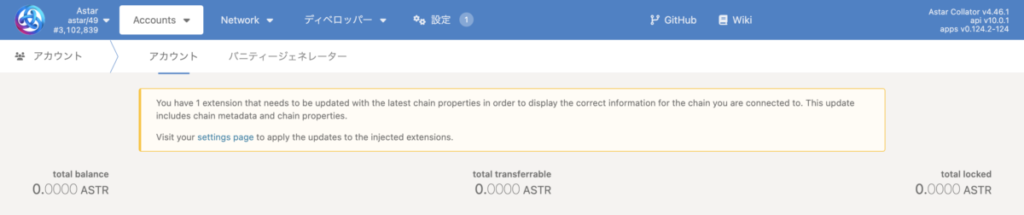
クリックしてみると、「Astarネットワーク」に切り替わりました。
以上が、polkadot{.js}(ポルカドット)の使い方に関する解説でした!