「やっとWordPressでブログ開設できたので、ブログ初心者に必要な初期設定が知りたい!」
このような悩みに答えていきます。
- 9個のWordPress初期設定
- 初期設定後にやるべき5個
今回の記事を読み終えると、WordPressでのブログ開設後にやるべき初期設定がすべて終えられるので、安心してブロガーとしての第一歩を踏み出すことができます。
また、初期設定の方法も初心者でも簡単に行えるように丁寧に解説しています。
✔︎補足:まだブログ開設をしていない方へ
当ブログでは、【初心者安心】WordPressブログの始め方〜細かい設定まで徹底解説!にて、完全初心者でも安心してブログを始められる方法をご紹介しています。

これからブログに挑戦・始めてみたい方は、ぜひ上記記事を参考にしてみてくださいね〜!
WordPressブログで初期設定が必要な理由は2つ
大まかに、WordPressブログで初期設定が必要な理由は以下の2つあります。
- セキュリティ・安全面の強化
- SEO対策
特に、SEO対策面でのメリットが大きいので、記事を作成し始める前に確実に設定しておきたいです。
所要時間は”45分〜1時間程度”で済みます。

まとまった時間が取れないときは、本記事をブックマークしておくと、後からすぐに見返せるようになるのでオススメです!
WordPressの初期設定でやるべき必要な9個

必要なWordPressの初期設定は以下の9個です。
- 一般設定
- パーマリンク設定
- プロフィール設定
- メディア設定
- ディスカッション設定
- 表示設定
- サイドバーウィジェットの整理
- 初期プラグインの削除
- サンプルページ(Hello world!)の削除
それでは順番に解説していきます。
①一般設定

まずは、WordPressの管理画面にログインしましょう。
- https:// あなたのドメイン名 /wp-admin/
上記の「あなたのドメイン名」を入れかえると、管理画面にアクセスすることができます。

- 設定
- 一般
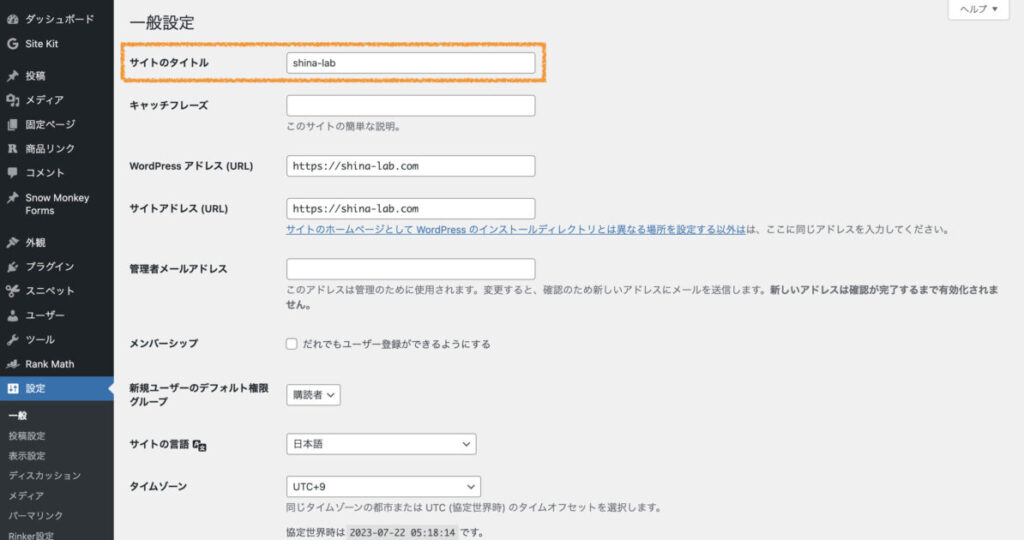
上記の順にクリックすると「一般設定」にアクセスできます。
一般設定の中で行うべき設定は以下の5つです。
- サイトのタイトル
- キャッチフレーズ
- 管理者メールアドレス
- サイトの言語
- タイムゾーン
その他の
- WordPressアドレス(URL)
- サイトアドレス(URL)
- メンバーシップ
- 新規ユーザーのデフォルト権限グループ
- 日付形式
- 時刻形式
- 週の始まり
は、特に変更しなくても良いです。
①-1:サイトのタイトルの設定

「サイトのタイトル」を入力しましょう。
当ブログでは、「shina-lab」にしています。

あなたのお好きなブログ名にしてOKですよ〜!

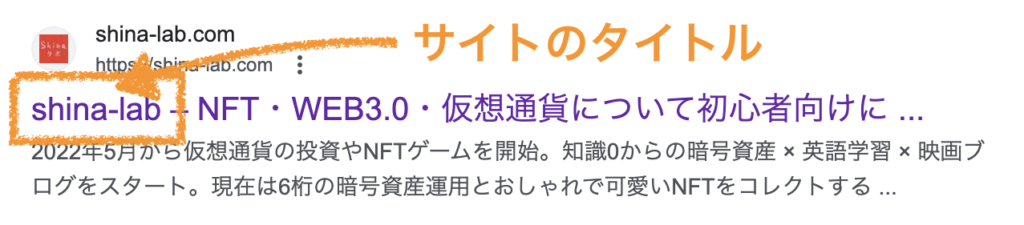
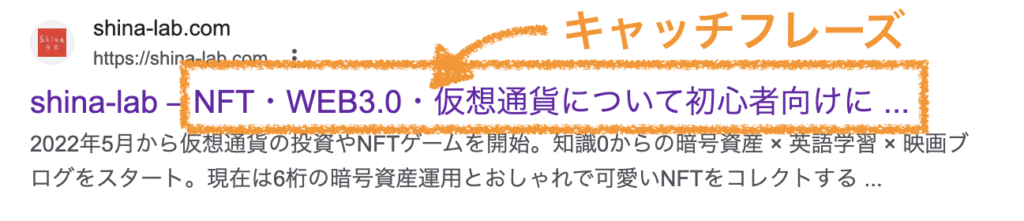
変更を保存して、あなたのサイト名で検索をかけると、上記のように反映されます。
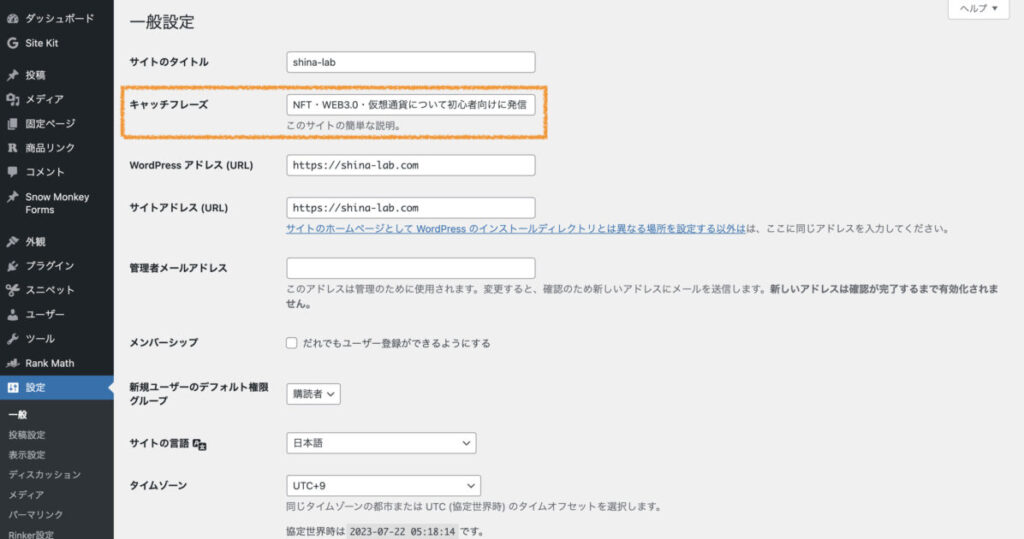
①-2:キャッチフレーズの設定

「キャッチフレーズ」を入力しましょう。

先ほどのサイトタイトルの横部分が反映されます。
キャッチフレーズは、おおよそ”25文字”が表示されるので、その範囲内で
- どんな発信をしているサイトなのか?
がわかるキャッチフレーズが入力できると良いです。
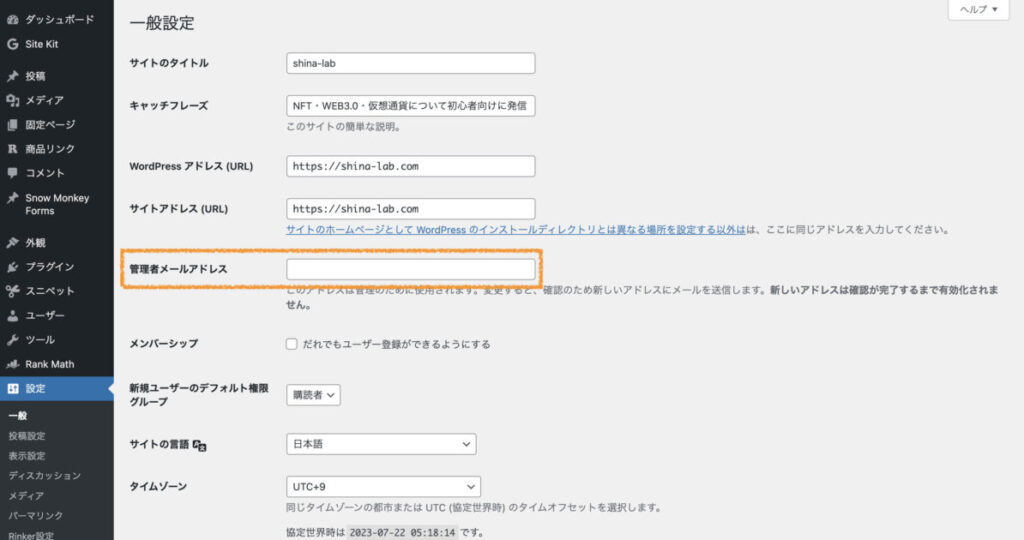
①-3:管理者メールアドレスの設定

ブログへのコメントや、WordPressからの連絡を受け取るために、メールアドレスを登録しておきましょう。

例えば、プラグインが自動更新されるとWordPressから、このようなメールが届きます。
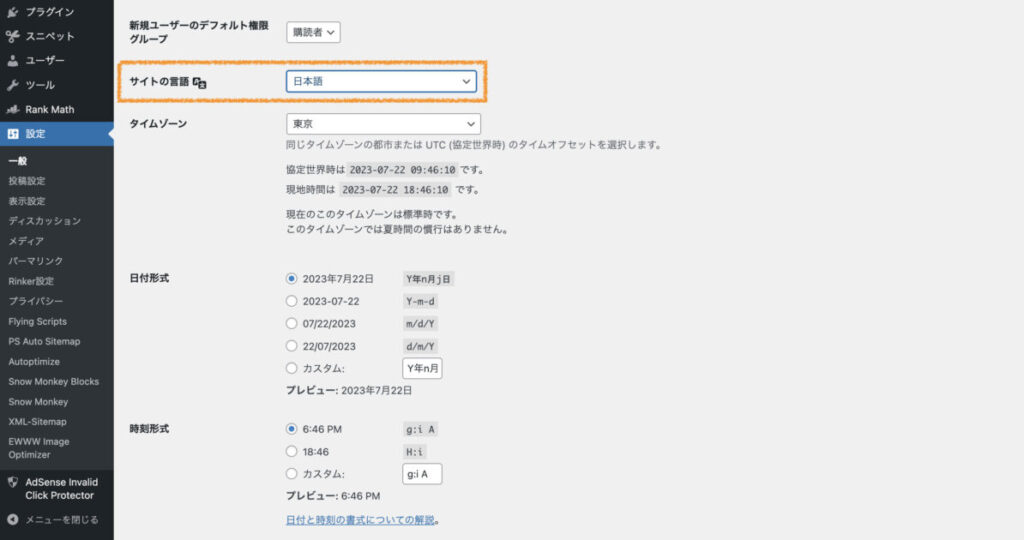
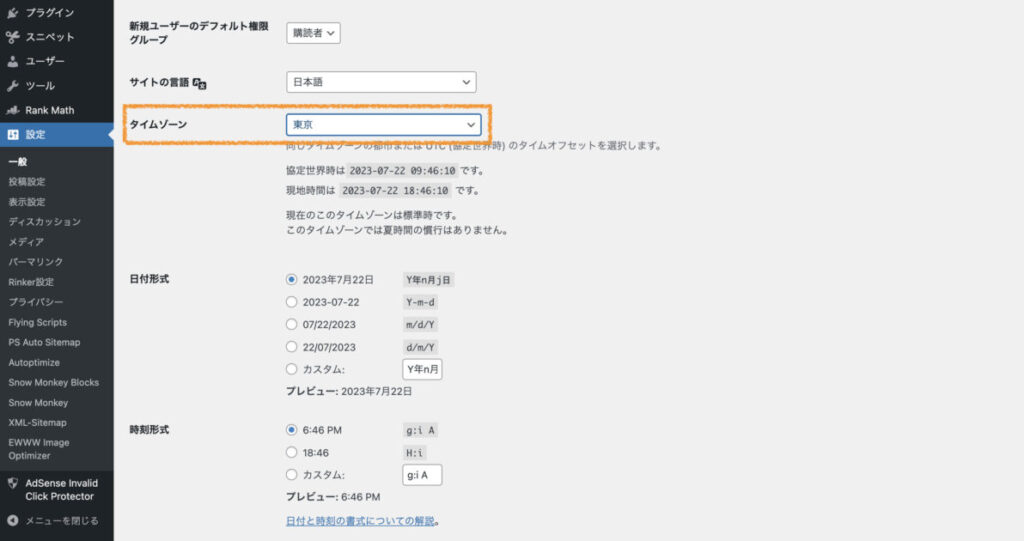
①-4:サイトの言語の設定

一般設定から、サイトの言語を「日本語」に変更できます。
①-5:タイムゾーンの設定

日本に居住している場合は、
- 東京
- UTC+9
に設定しておきましょう。

そして、これまで解説してきた
- サイトのタイトル
- キャッチフレーズ
- 管理者メールアドレス
- サイトの言語
- タイムゾーン
の設定が完了したら、最後に「変更を保存」をクリックすると反映されます。
②パーマリンク設定

パーマリンクはSEOにも大きく影響を与えるので、確実に確認しておきたい項目です!

- 設定
- パーマリンク
の順でクリックすると、「パーマリンク設定」ができます。

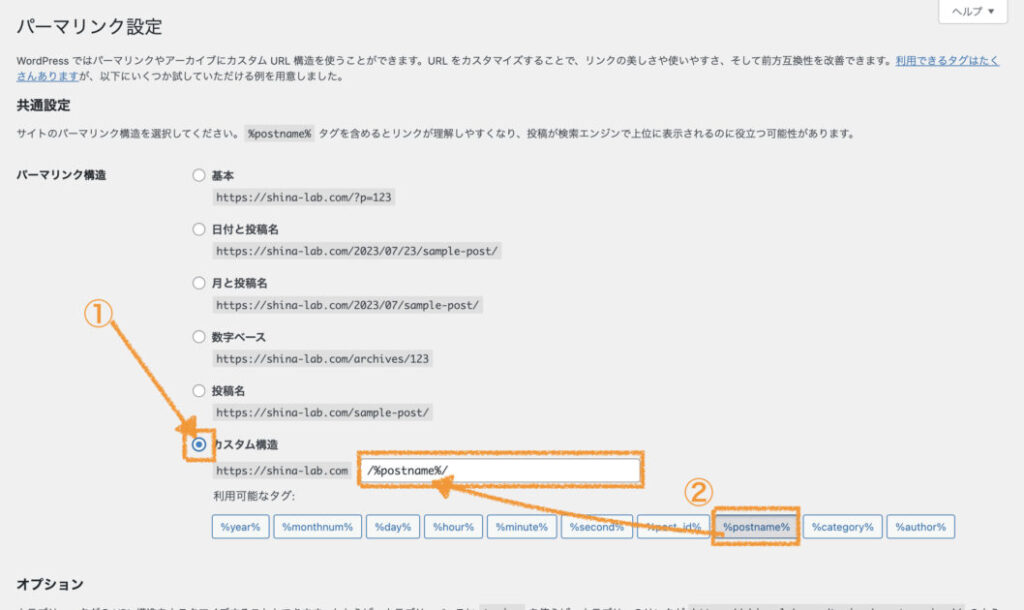
「パーマリンク設定」でやるべきことは以下の1つです。
- 「カスタム構造」を選択し、「 %postname%」をクリック
そして「変更の保存」をクリックして完了です。

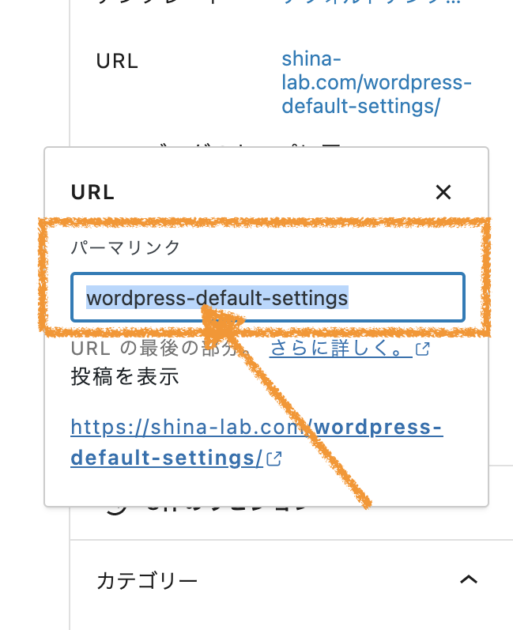
これで、ブログ記事を作成したときに、その記事のURLを自由に設定できるようになります。

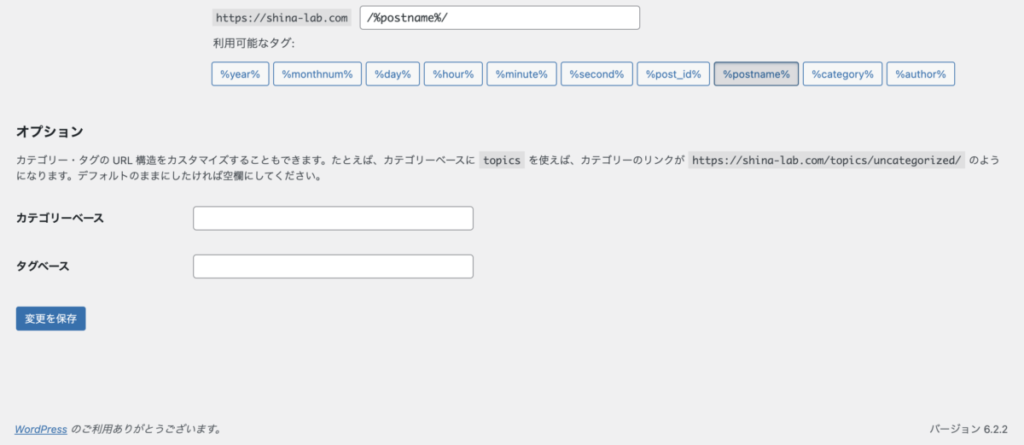
また、パーマリンク設定下部にある「オプション」の
- カテゴリーベース
- タグベース
は、特に入力する必要はありません。
③プロフィール設定

- ユーザー
- プロフィール
の順にクリックすると、「投稿者のプロフィール設定」ができます。
ここで、最低限変更・確認しておきたい箇所は以下です。
- ニックネーム (必須)
- ブログ上の表示名
- メール (必須)
- サイト
- TwitterやInstagramなどのSNSアカウント
- プロフィール情報
- プロフィール写真

1つずつ見ていきましょう!
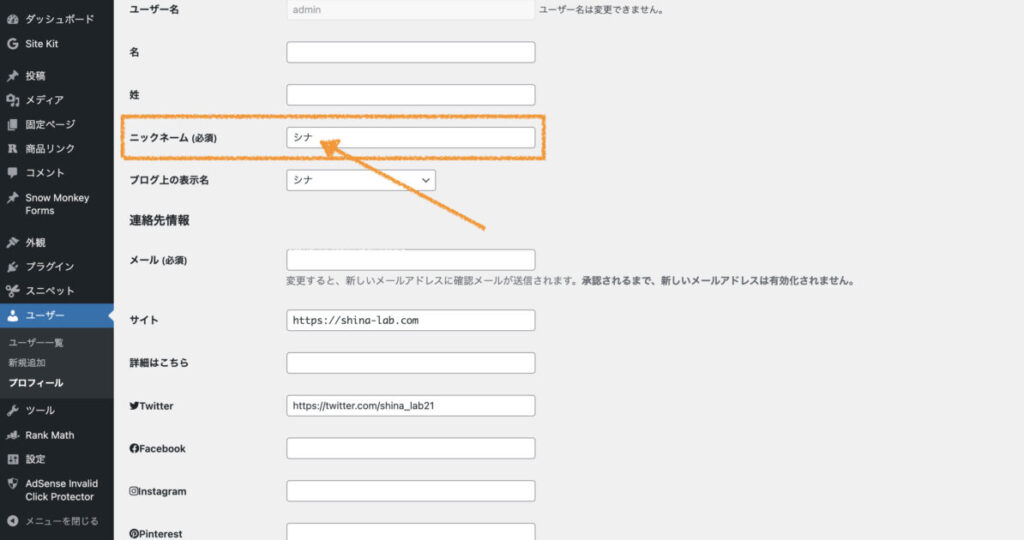
③-1:ニックネーム (必須)

「ニックネーム」を入力しましょう。
この入力したニックネームが「ブログ上の表示名」で使用できるようになります。
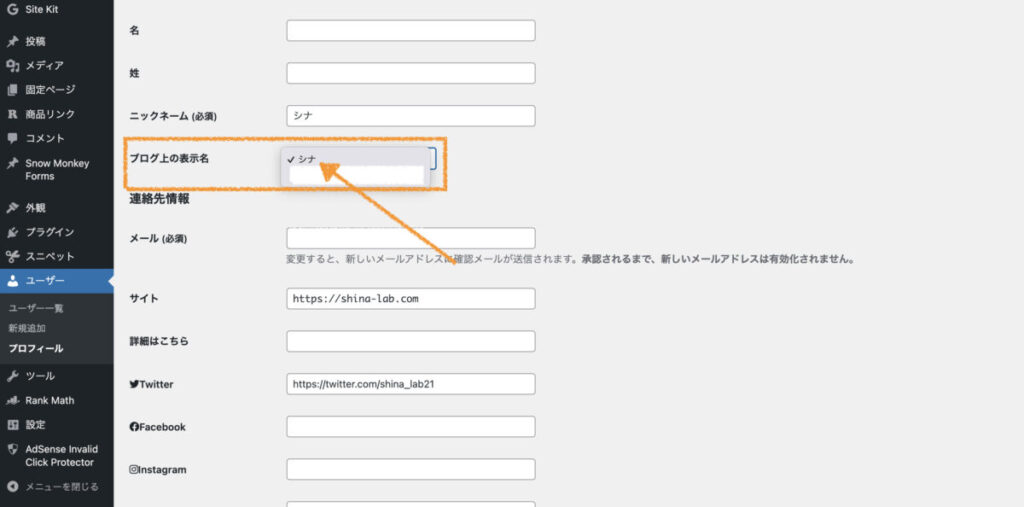
③-2:ブログ上の表示名

「ブログ上の表示名」では、
- ニックネーム
- ユーザー名
のどちらかが選択できるので、「ニックネーム」を選びます。

ユーザー名は、WordPressのログイン時にも使用される大事な情報なので、絶対に選択してはいけません。第三者にアカウントを乗っ取られるリスクが上がります。


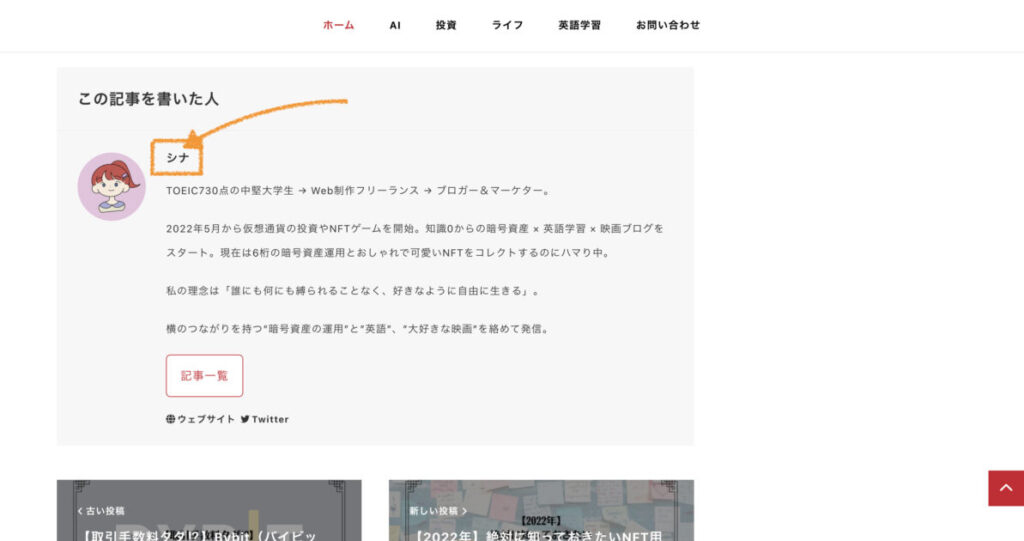
すると、
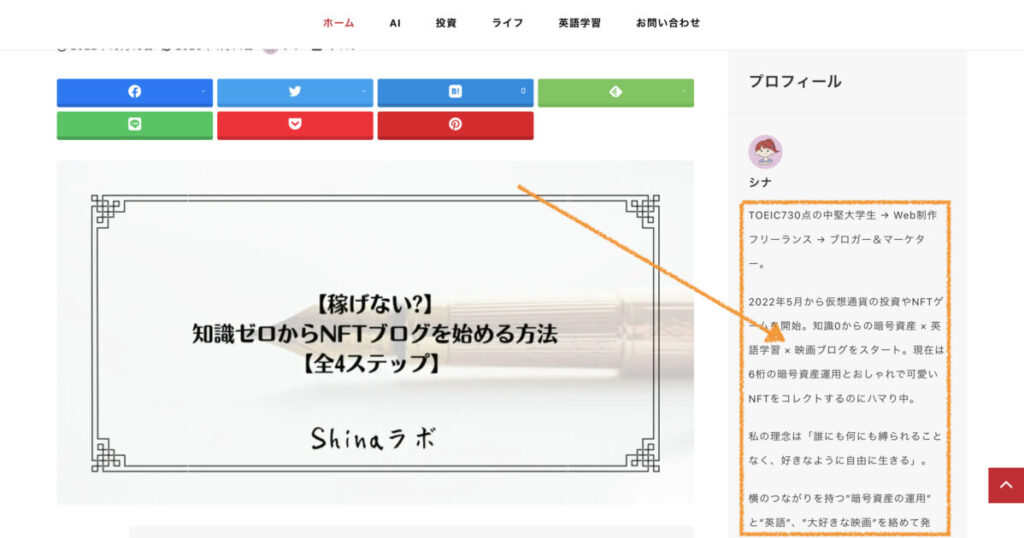
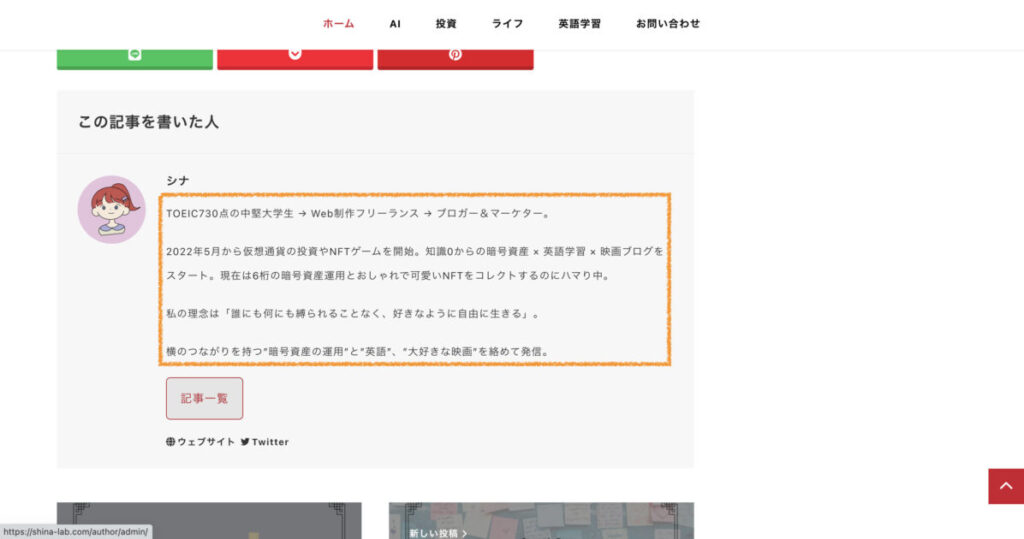
- プロフィール
- この記事を書いた人
などに、ここで入力した「ニックネーム」が反映されます。
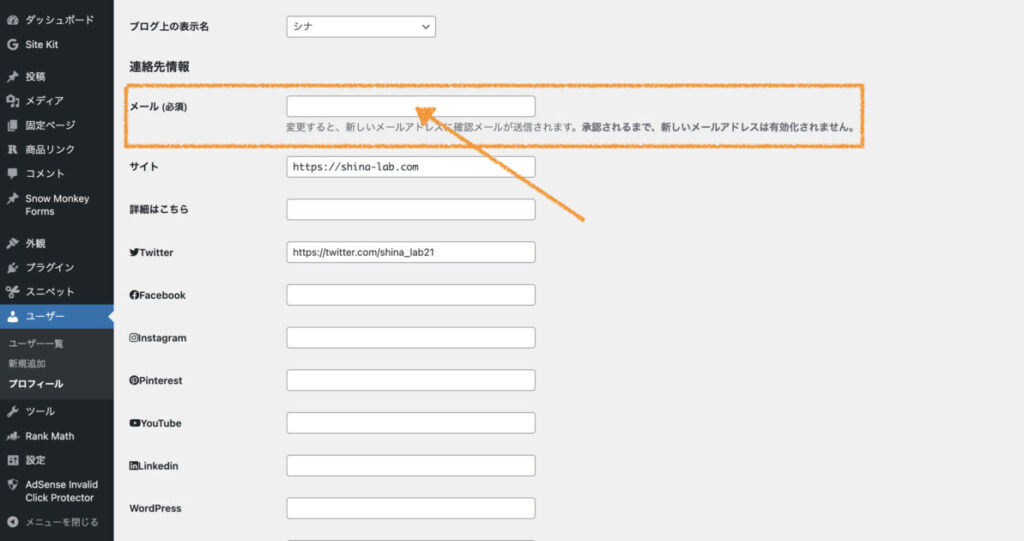
③-3:メール (必須)

「メールアドレス」を入力しましょう。
①一般設定 ①-3:管理者メールアドレスの設定で入力したときと同じメールアドレスにしましょう。
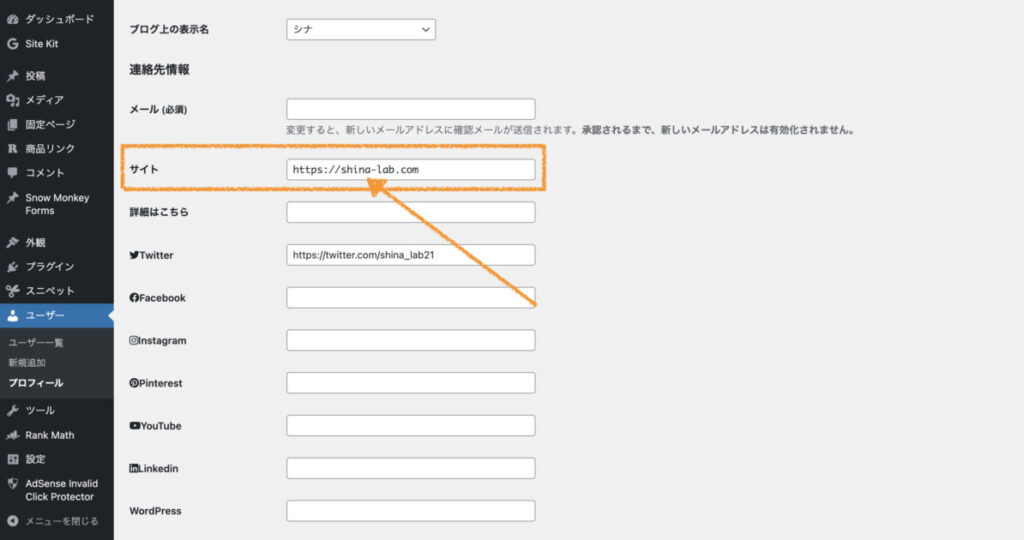
③-4:サイト

あなたの「ブログURL」が正しく入力されているか確認しましょう。
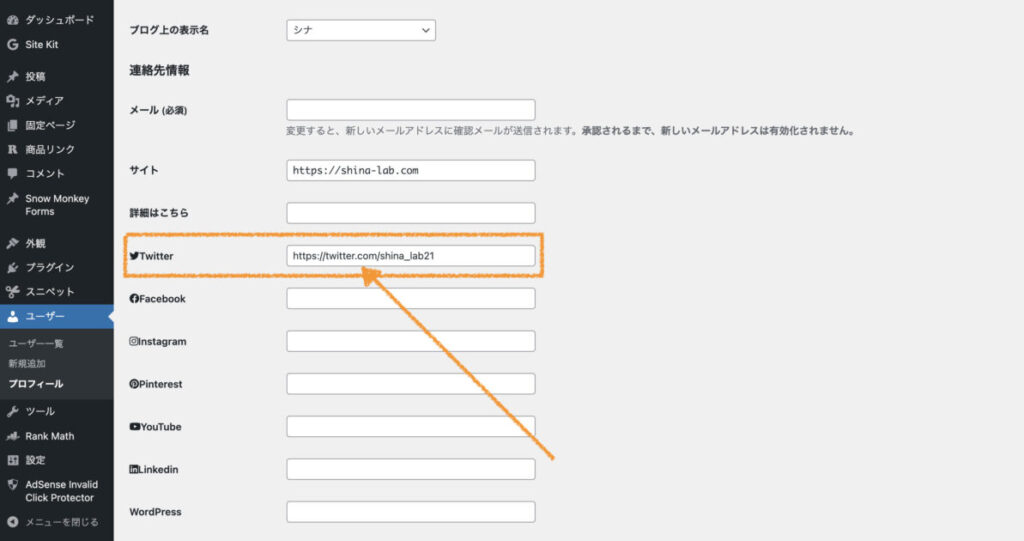
③-5:TwitterやInstagramなどのSNSアカウント

ブログと連動して発信できるTwitterやInstagramなどのSNSアカウントを持っている場合は、「URL」を貼っておきましょう。
これからSNSアカウントを作成する場合は、「空欄」のままでOKです。


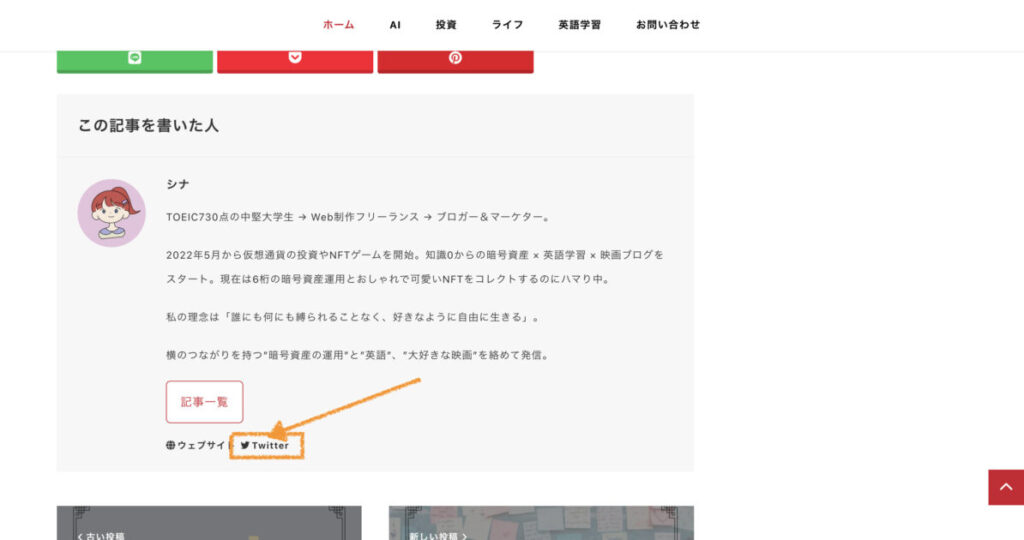
「ブログ上の表示名」の時と同様に、
- プロフィール
- この記事を書いた人
に反映され、クリックするとSNSアカウントに飛べるようになります。
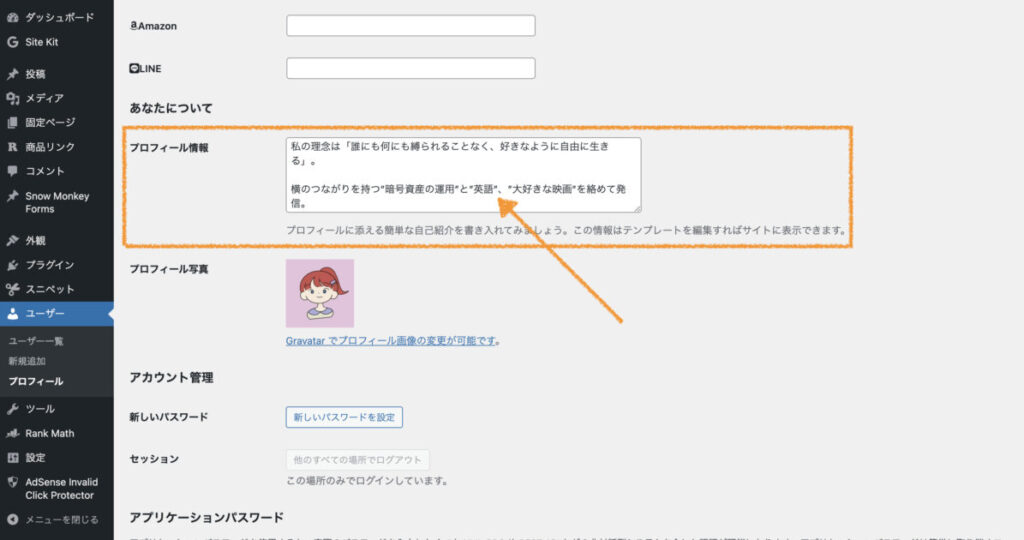
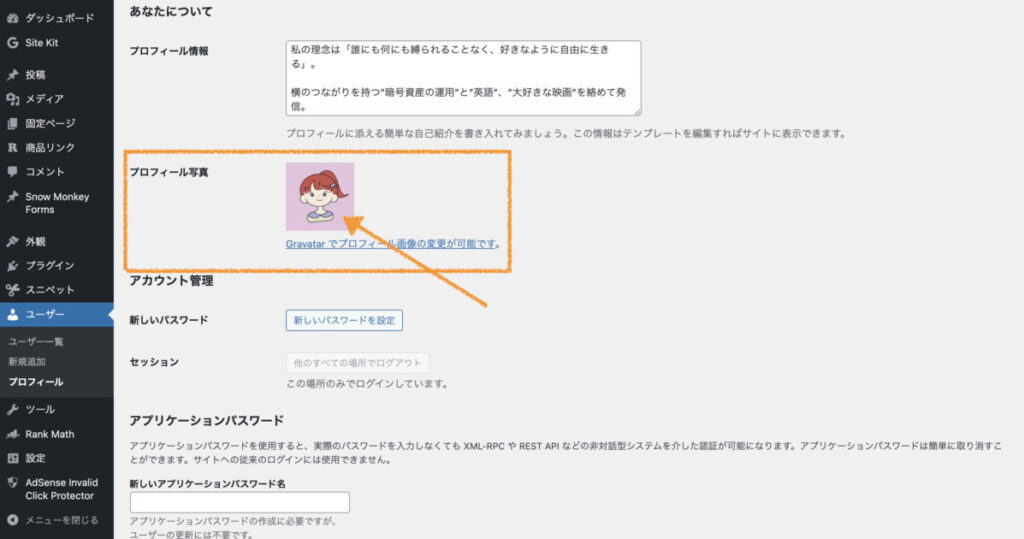
③-6:プロフィール情報

- あなたのこれまでの経歴
- ブログの発信内容
などの自己紹介文をプロフィール情報として入力しましょう。


- プロフィール
- この記事を書いた人
に反映されます。

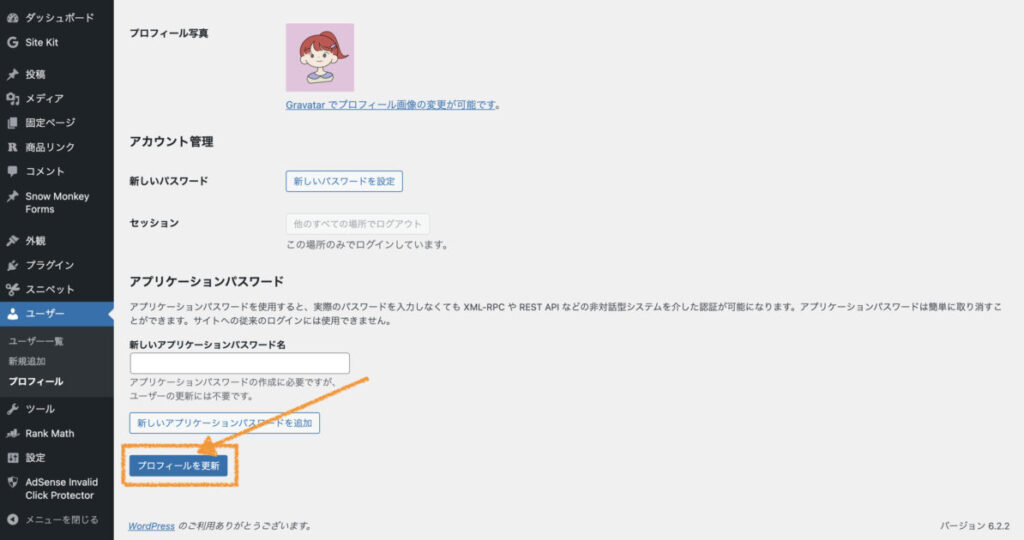
ここで、一度「プロフィールを更新」をクリックして、入力内容を保存しておきましょう。
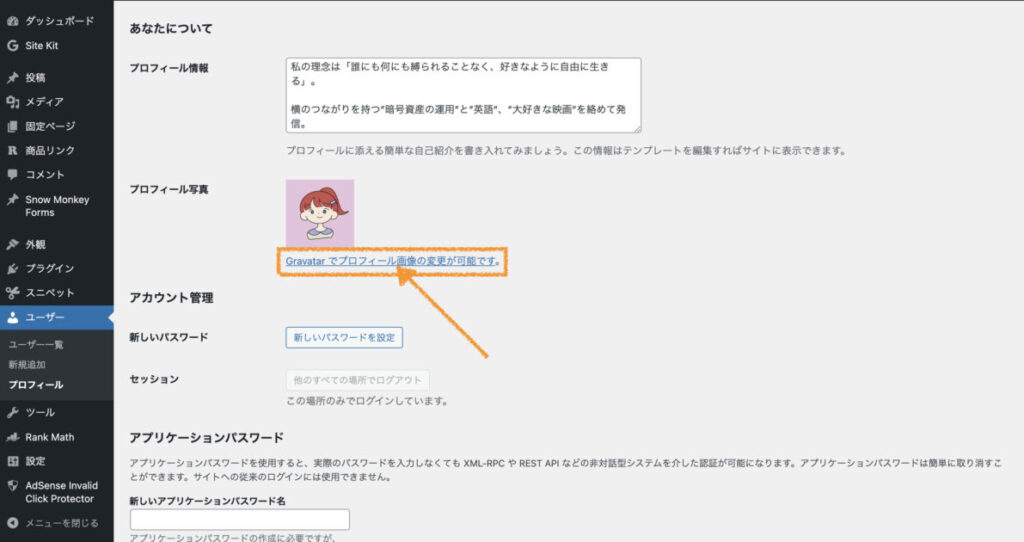
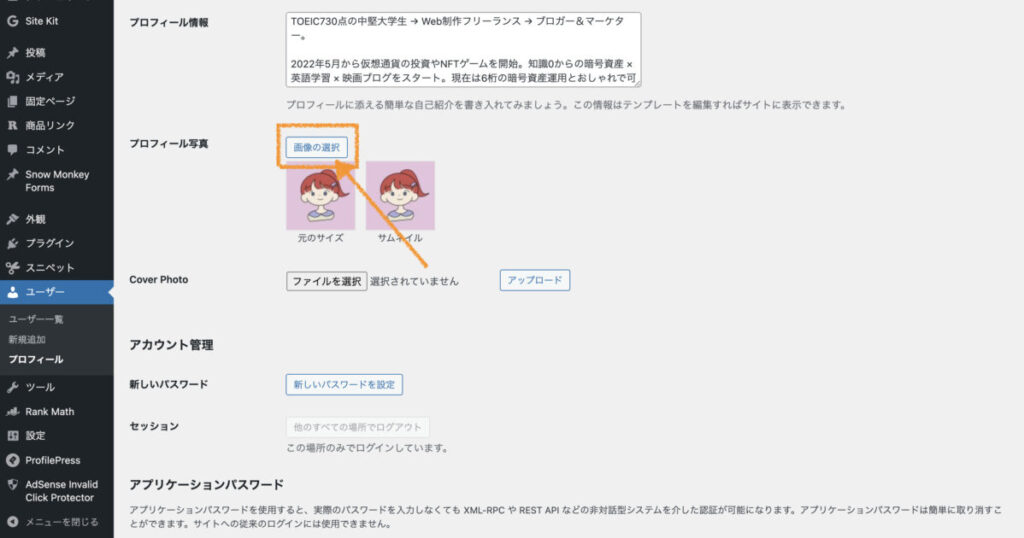
③-7:プロフィール写真

最後に、「プロフィール写真」を設定しましょう。
プロフィール写真の設定方法は2つあります。
- Gravatarの使用
- 専用プラグインの使用(Paid Membership, Ecommerce, Registration Form, Login Form, User Profile, Paywall & Restrict Content – ProfilePress)
①Gravatarの使用

「Gravatarでプロフィール画像の変更が可能です。」をクリックします。

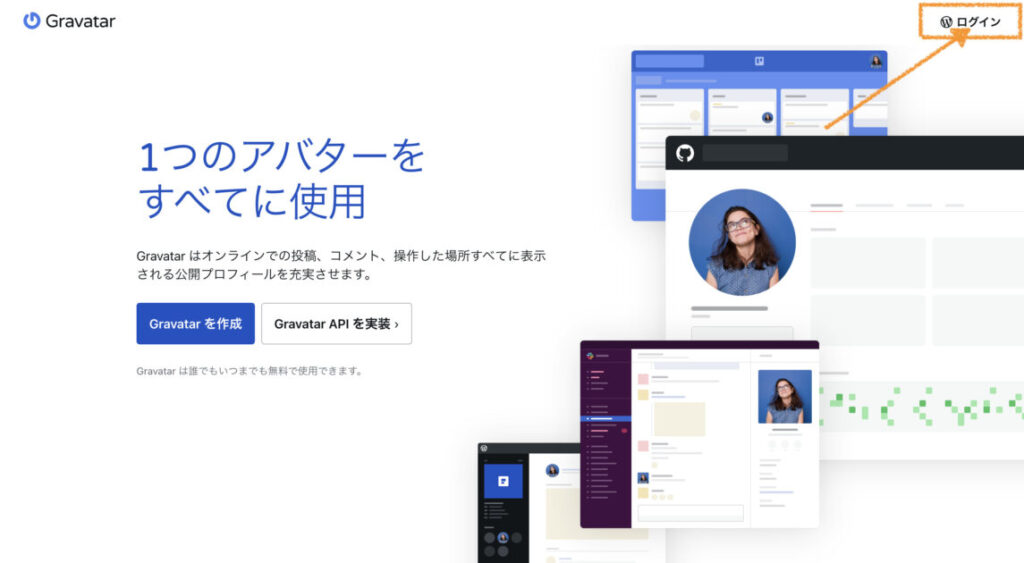
右上の「ログイン」をクリックします。

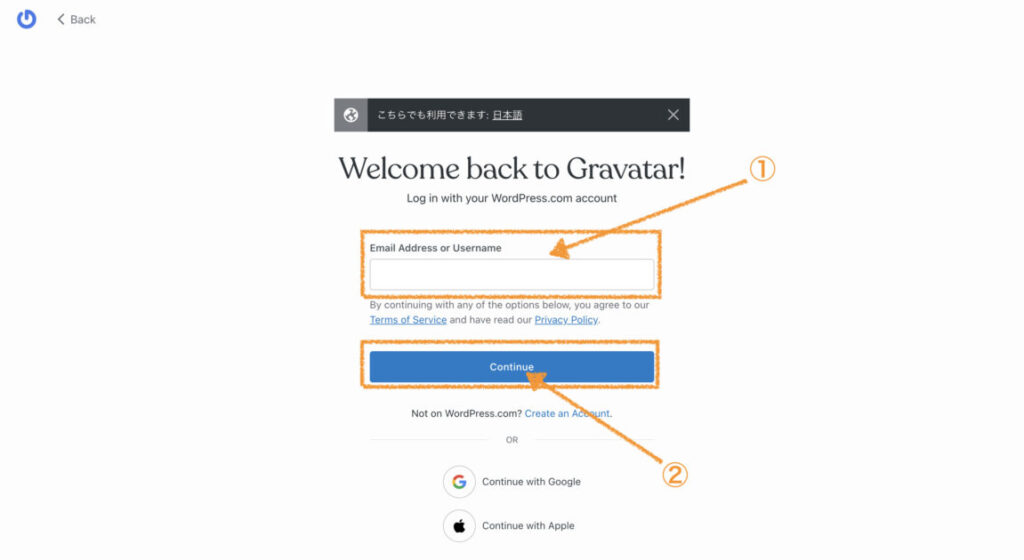
- 先ほど入力したメールアドレス or ユーザ名を入力
- Continueをクリック

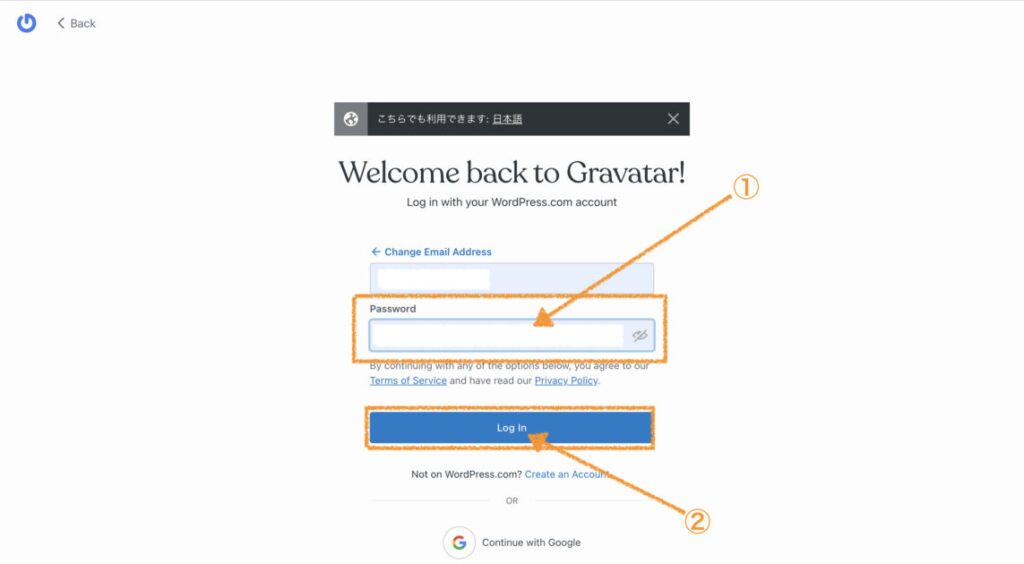
- パスワードを入力
- Log inをクリック

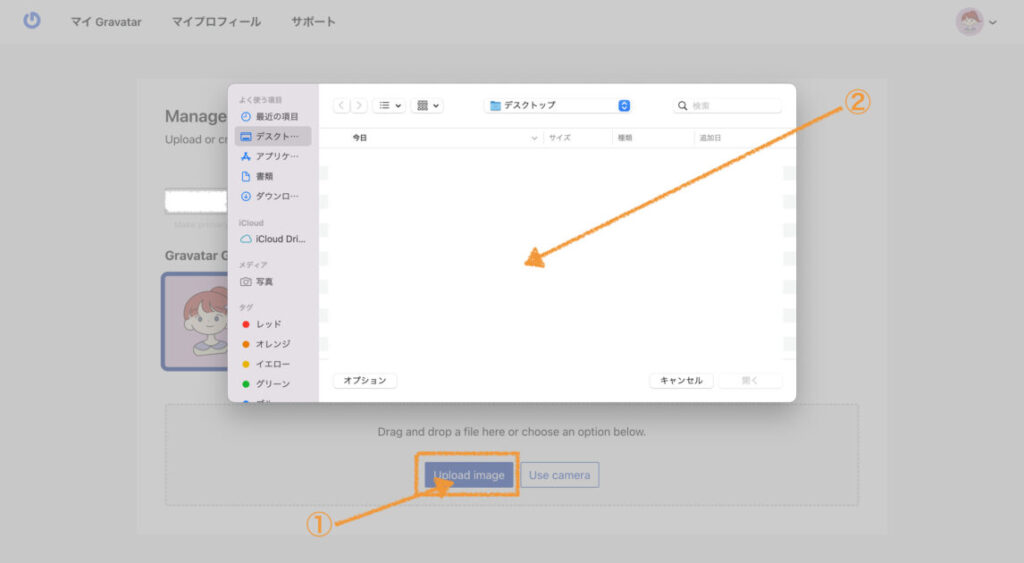
- Upload imageをクリック
- 画像を選択
これで完了です。
WordPress管理画面から「ユーザー」→「プロフィール」で確認してみましょう。
②専用プラグインの使用(Paid Membership, Ecommerce, Registration Form, Login Form, User Profile, Paywall & Restrict Content – ProfilePress)

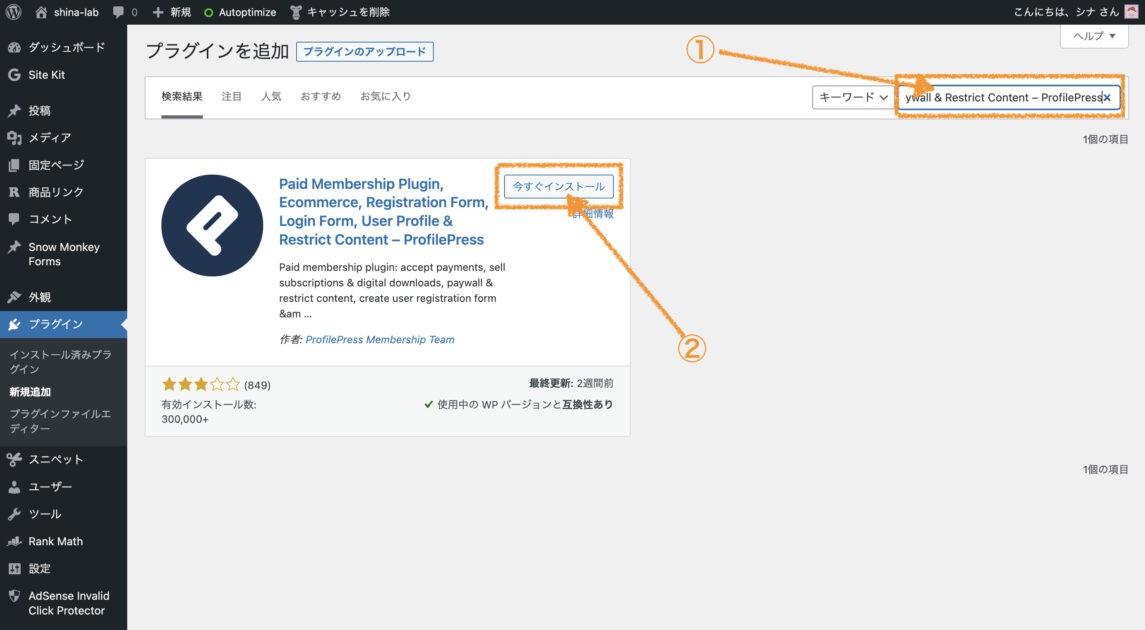
- プラグイン
- 新規追加
をクリックします。

- 左上のプラグインの検索から「Paid Membership, Ecommerce, Registration Form, Login Form, User Profile, Paywall & Restrict Content – ProfilePress」を入力
- そのプラグインの「今すぐインストール」をクリック

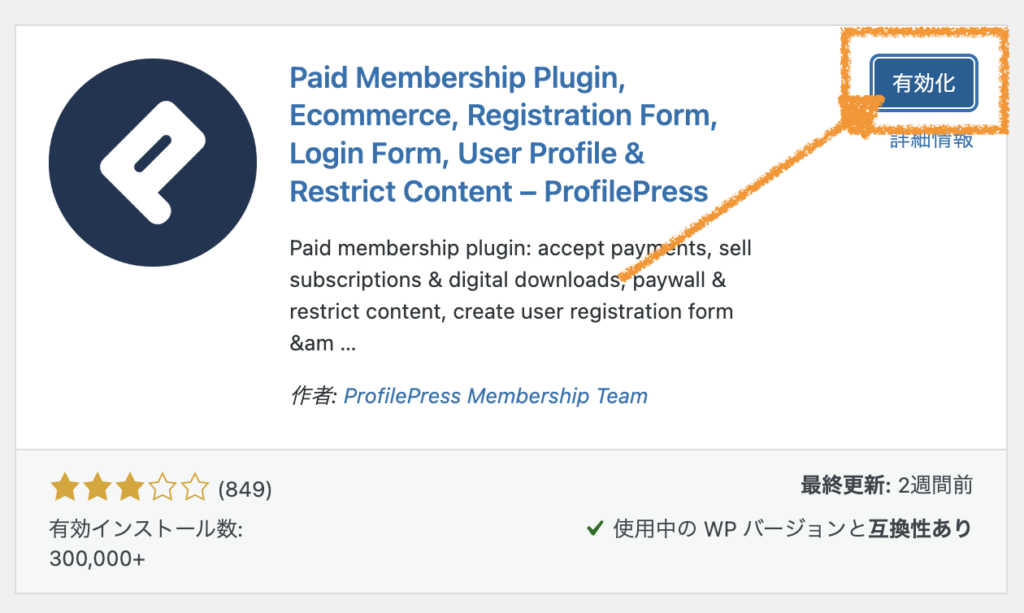
インストール後に「有効化」をクリックします。

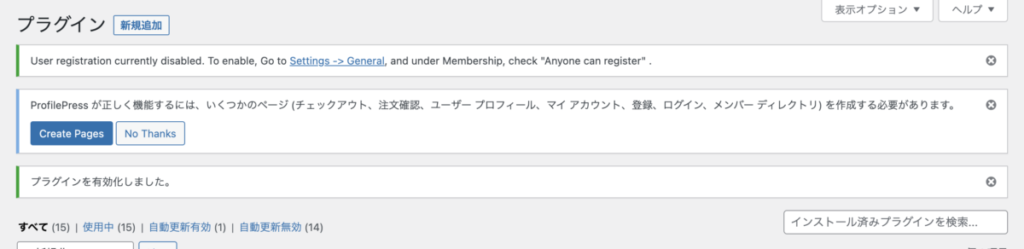
プラグインのインストールが終わったら、「プラグインは有効化しました。」と表示されます。

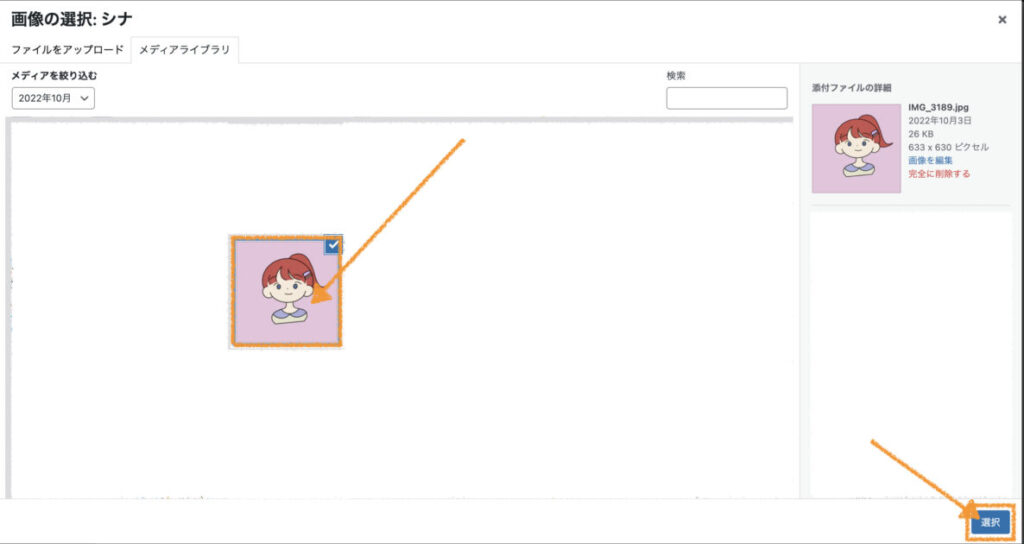
もう一度、「プロフィール」に戻り、プロフィール写真の「画像を選択」をクリックします。

画像を選択できたら、右下の「選択」をクリックします。
これで完了です。

プロフィール写真の変更が完了したら、「プロフィールを更新」のクリックも忘れないようにしましょう〜!
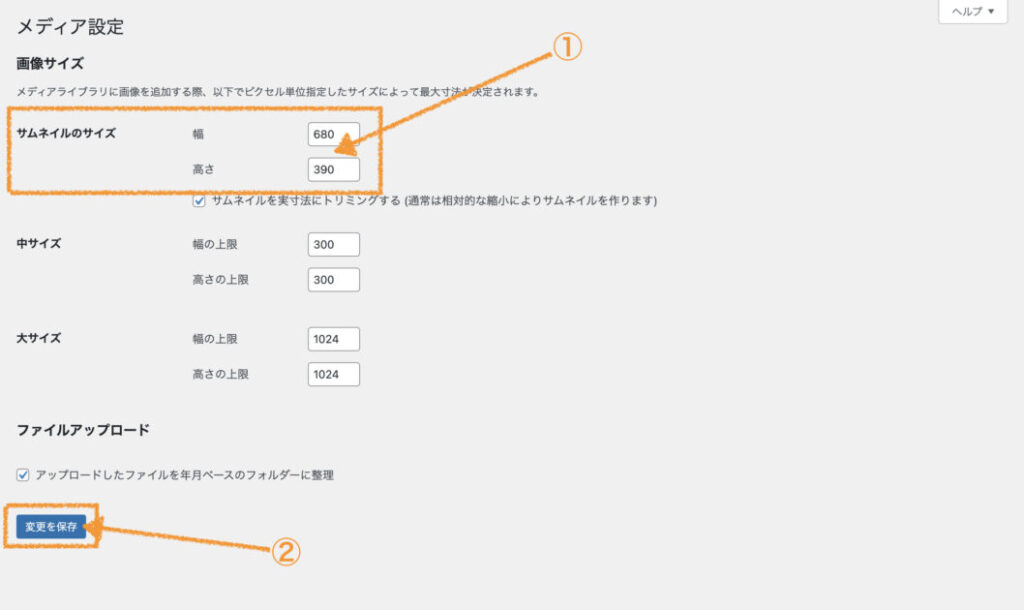
④メディア設定

- 設定
- メディア
の順にクリックして「メディア設定」をしましょう。

- サムネイルのサイズ(幅:680/高さ:390)
- 「変更を保存」をクリック

中サイズや大サイズの幅や高さも数値が違ったら変更しておきましょう!
⑤ディスカッション設定

- 設定
- ディスカッション
の順にクリックして「ディスカッション設定」しましょう。
ディスカッション設定の中で確認すべき項目は以下の通りです。
- デフォルトの投稿設定
- 他のコメント設定
- 自分宛のメール通知
- コメント表示条件
それぞれ詳しくみていきましょう。
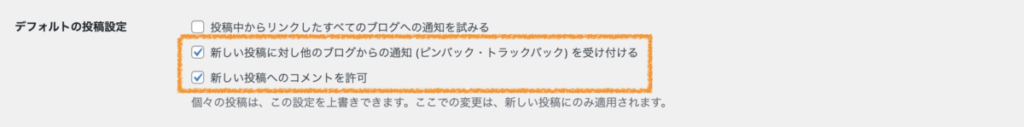
⑤-1:デフォルトの投稿設定

- 新しい投稿に対し他のブログからの通知(ピンバッジ・トラックパック)を受け付ける
- 新しい投稿へのコメントを許可
にチェックがついているか確認しましょう。
これで、あなたが書いたブログ記事にコメントが投稿されると通知が送られます。
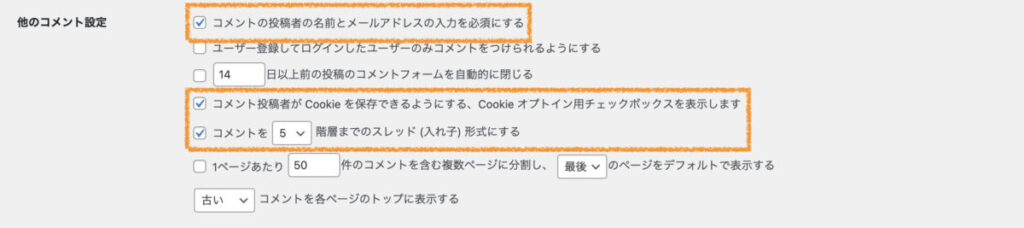
⑤-2:他のコメント設定

- コメントの投稿者の名前とメールアドレスの入力を必須にする
- コメント投稿者がCookieを保存できるようにする、Cookieオプトイン用チェックボックスを表示します
- コメントを5階層までスレッド(入れ子)形式にする
にチェックがついているか確認しましょう。
これで、送られてくるスパムコメントをある程度防ぐことができます。
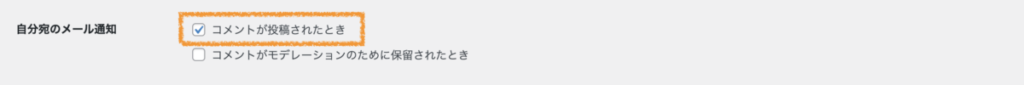
⑤-3:自分宛のメール通知

- コメントが投稿されたとき
にチェックがついているか確認しましょう。
これで、あなたのブログ記事にコメントが投稿されると通知を受け取れます。
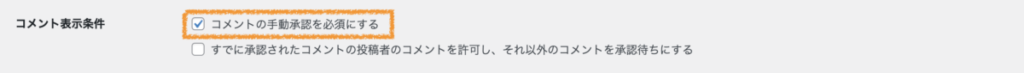
⑤-4:コメント表示条件

- コメントの手動承認を必須にする
にチェックがついているか確認しましょう。
これで、ブログ記事に投稿されたコメントを反映させるかしないかを手動で管理できるようになります。

ブログ記事に関係のないアンチコメントやスパムコメントは、「スパムに追加」あるいは「削除」するのがオススメです!

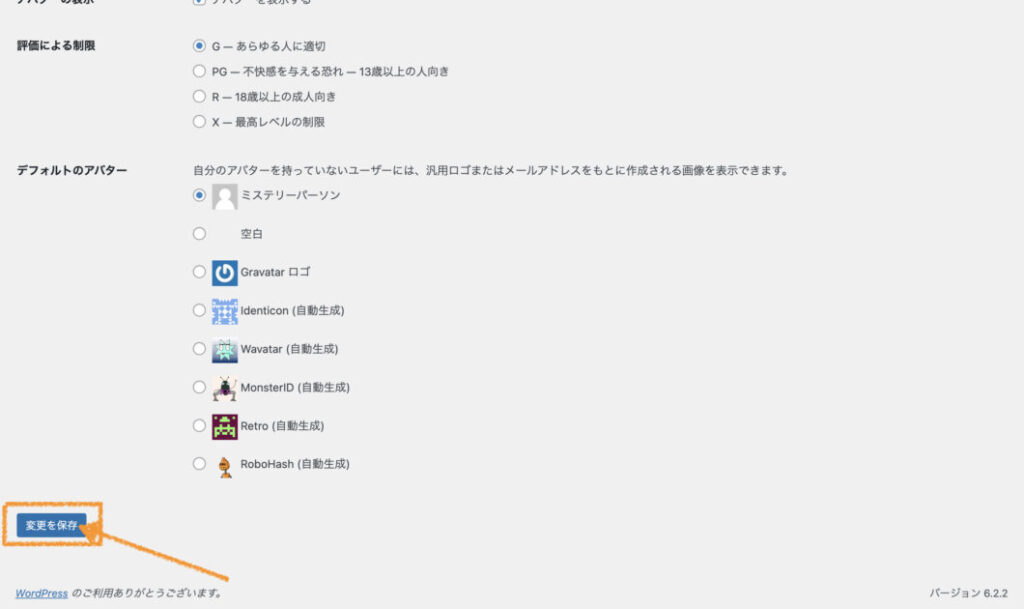
変更が1つでもあったら、「変更を保存」のクリックも忘れずに。
⑥表示設定

- 設定
- 表示設定
の順にクリックして「表示設定」しましょう。
表示設定の中で変更すべき箇所は2つです。
- 1ページに表示する最大投稿数
- フィードの各投稿に含める内容(RSSフィードを利用している方が対象)
残りの項目の
- ホームページの表示
- RSS/Atom フィードで表示する最新の投稿数
- 検索エンジンでの表示
は何もしなくてOKです。
⑥-1:1ページに表示する最大投稿数

1ページに表示する最大投稿数は、「10〜14件」の範囲内にするのがオススメです。
理由として
- 投稿数が多すぎると読み込みに時間がかかりSEO面への悪影響が考えられる
- スクロールに疲れてサイト離脱する可能性が増える
からです。
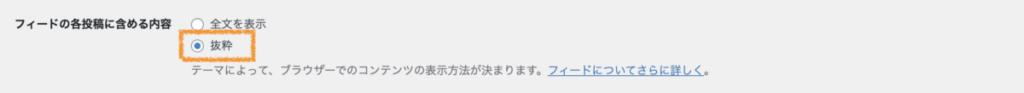
⑥-2:フィードの各投稿に含める内容(RSSフィードを利用している方が対象)

フィードの各投稿に含める内容は、「抜粋」にチェックを入れましょう。
これで、「全文を表示」したときよりも「抜粋」にして、要約した一部のみの表示に変更することで、「丸パクリされるリスク」を多少抑えることができます。
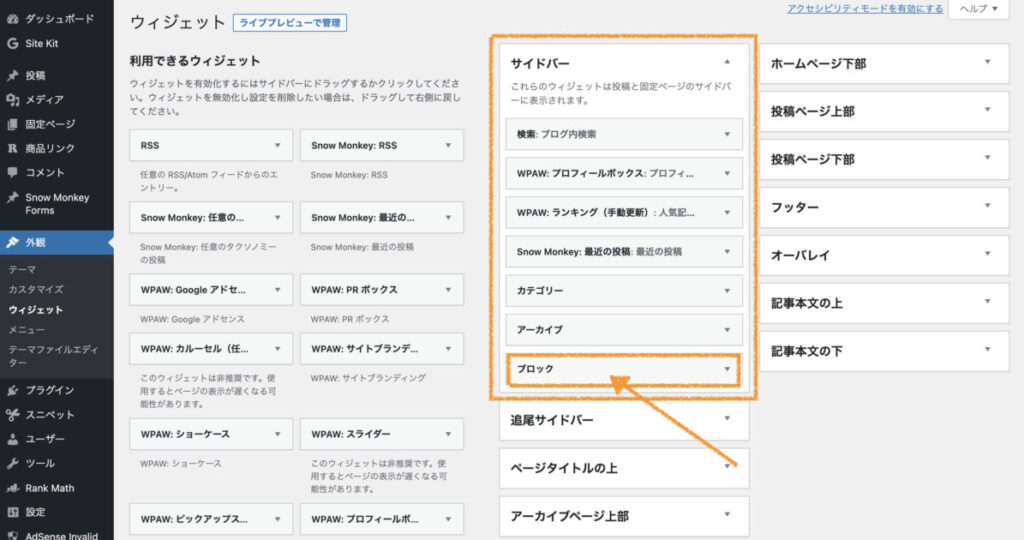
⑦サイドバーウィジェットの整理

- 外観
- ウィジェット
の順にクリックして「サイドバーウィジェットの整理」しましょう。

デフォルトでは、サイドバーに「ブロック」というウィジェットのみで組まれているので、”一旦すべて削除”して必要なウィジェットのみで組み直した方が良いです。
また、読者には必要ない「ログインURLなどのメタ情報」も「ブロック」ウィジェットに含まれているので削除すべきです。
そのため、
- 「ブロック」ウィジェットをすべて削除
- サイドバーに必要なウィジェットを追加
の流れで進めていきましょう。
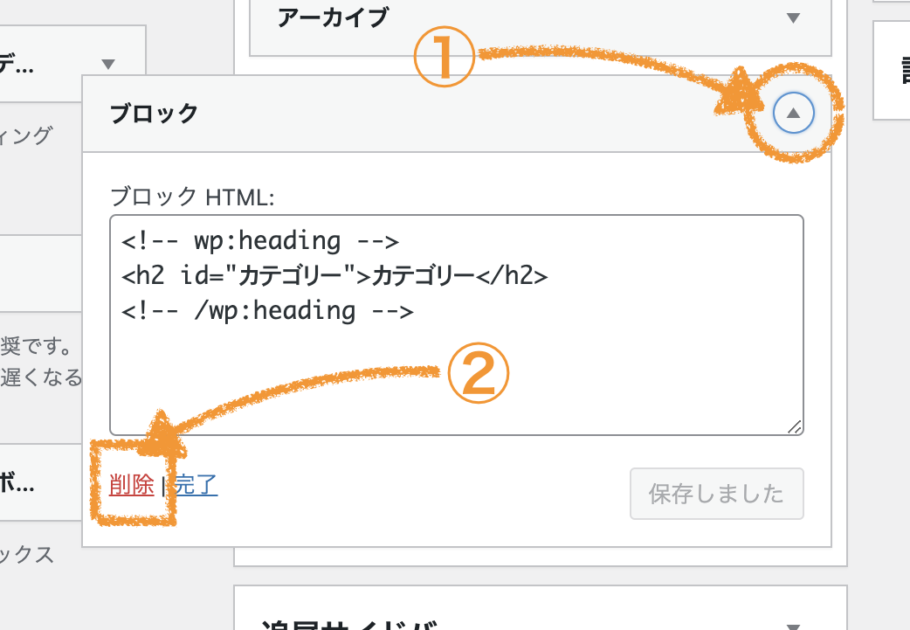
⑦-1.「ブロック」ウィジェットをすべて削除

- 「▼」アイコンをクリック
- 「削除」をクリック
の順で不必要なウィジェットを消していきます。
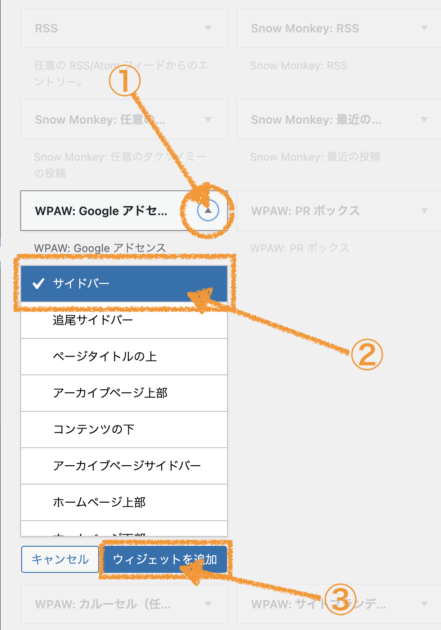
⑦-2.サイドバーに必要なウィジェットを追加
最低限、以下のウィジェットをサイドバーに追加しておけばOKです。
- ブログ内検索
- プロフィール
- 人気記事ランキング
- 最近の投稿
- カテゴリー
- アーカイブ

WordPressテーマによって、「ウィジェット名」の表示に違いがあるので、その場合は類似のもので代用しましょう!

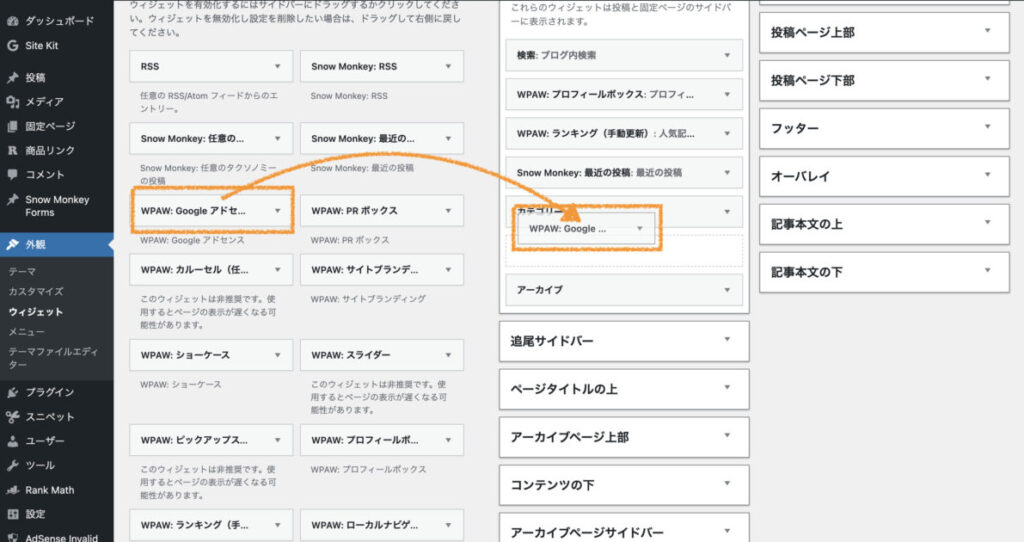
「利用できるウィジェット」の中から選択し、
- 「▼」アイコンをクリック
- 行き先を「サイドバー」に選択
- 「ウィジェットを追加」をクリック
すると、サイドバーに、その選択したウィジェットが表示されます。

あるいは、「ドラッグ&ドロップ」して追加することもできます。

サイドバーウィジェットの変更を適応すると、記事の画面右側のサイドバーも反映されます。
これで完了です。
⑧初期プラグインの削除

- プラグイン
- インストール済みプラグイン
の順にクリックして「初期プラグインの削除」しましょう。

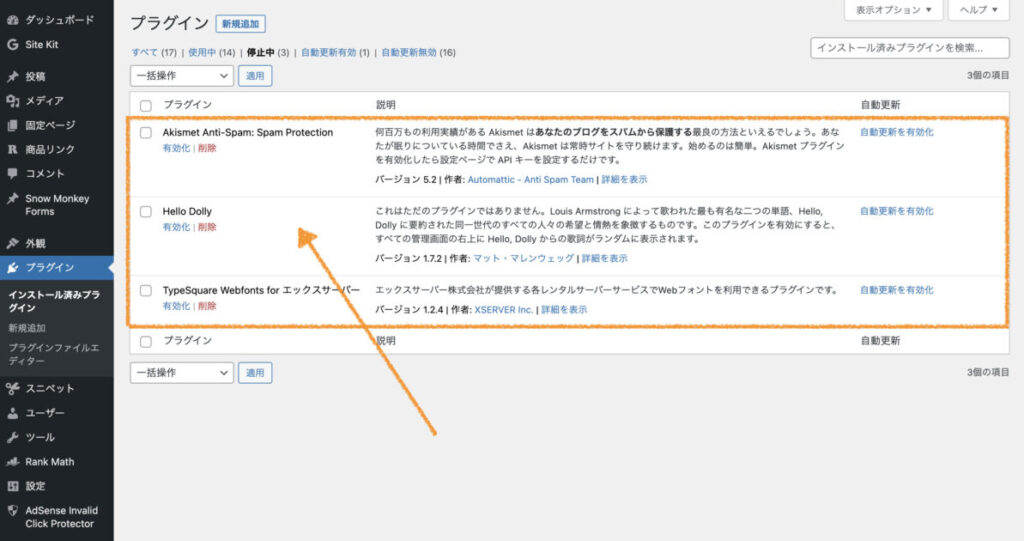
まず、当ブログも利用しているエックスサーバーからWordPressブログを開設すると、以下のプラグインが初期状態でインストールされます。
- Akismet Anti-Spam: Spam Protection(アンチスパム)
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー
ですが、初期プラグインとしてインストールされている全部のプラグインを削除してしまってOKです。
その理由としては、
- 初期プラグインはブログ運営において全て不要
- プラグインが多いとサイトが重くなる可能性がある
- 不要なプラグインによってサイトのレイアウトが崩れる可能性がある
からです。
ただ、Akismet Anti-Spam: Spam Protection(アンチスパム)は、コメント書き込みを解放しているなら有効化しても良いです。

私もコメント欄は解放していますが、スパムコメントがそこまでこないので、サイトを重くしたくないという理由から削除しています!
プラグインの削除方法
プラグインの削除はサクッと終わります。

まず「プラグインが有効化」されている場合は、「無効化」をクリックします。

そして「削除」をクリックします。

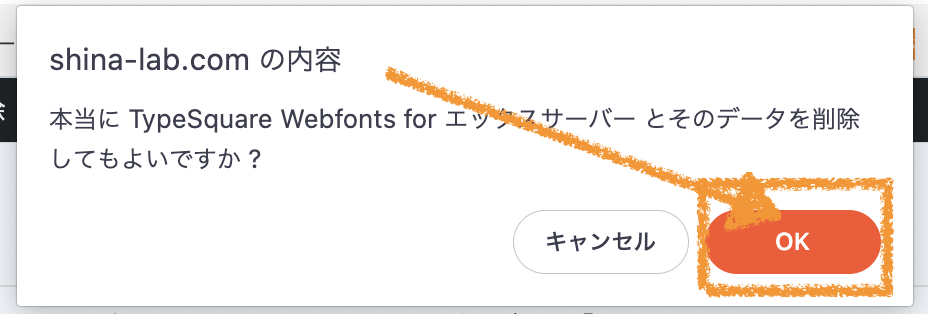
本当に「プラグイン名」とそのデータを削除してもよいですか?
という表示が出ますが、「OK」をクリックします。

これで、削除が完了しました。

プラグインを再インストールする場合は、「プラグイン」→「新規追加」→「プラグイン検索」→「インストール」で簡単に元に戻せます!
⑨サンプルページ(Hello world!)の削除

- 投稿
- 投稿一覧
の順にクリックして「サンプルページ(Hello world!)の削除」しましょう。

WordPressの初期状態では、「”Hello world!”というサンプル記事」が投稿されています。
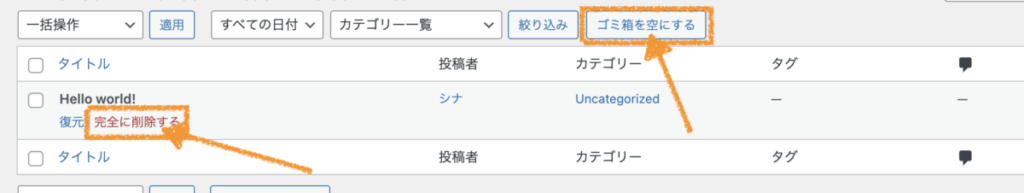
ですが、不要な記事なので「ゴミ箱へ移動」をクリックして削除しましょう。

削除するとゴミ箱に送られるので、
- 完全に削除する
- ゴミ箱を空にする
のどちらかをクリックして、ゴミ箱の中も完全に削除しておきましょう。

これで、WordPressブログでやるべき初期設定がすべて完了しました!
WordPressの初期設定’後’にやるべき必要な5個

ここからは、WordPressの初期設定が完了した後にやるべきことを解説していきます。
WordPressの初期設定’後’にやるべき必要な5個は以下の通りです。
- テーマを決める
- 必要なプラグインを追加する
- カテゴリー設定をする
- プライバシーポリシー・免責事項・広告ポリシーを作る
- お問い合わせフォームを設置する
①テーマを決める
WordPressブログでは、ウェブサイトの見た目やスタイルを決定するためのテンプレートとなる”デザインテーマ”を導入した方が良いです。
理由として
- htmlやcssのコーディング知識ゼロでも、サイトデザインを整えられる
- 記事内に装飾できるパーツの種類が増える
- テーマを導入するとSEO対策になる
からです。
そんなWordPressに導入できるデザインテーマは
- 無料のテーマ
- 有料のテーマ
があります。
そこで、ブログを収益化したい方は、ブログに特化した有料テーマを導入するのがオススメです。
例えば、ブログで月100万円以上を稼いでいるブロガーのTsuzukiさんやななさんもAFFINGER6(買い切り15,000円ほど)という有料テーマを使用しています。
また、有料テーマのメリットとして
- サイトスピード最適化・内部SEO対策がされている
- 無料テーマよりもデザイン性が高い
- ブログ運営に特化した機能が豊富
- 構築につまずいても、その有料テーマに関する記事が豊富だから安心
- 有料テーマ購入後のサポートもあり
などあります。
WordPressのテーマに関しては、こちらの記事で詳しく解説しているのでご参考ください。
②必要なプラグインを追加する
WordPressにテーマを導入することができたら、次は、必要なプラグインを追加していきましょう。
WordPressにプラグインを追加することで
- 画像やCSS・JSなどのプログラミングコードを最適化
- SEO対策
など、さまざまな機能を拡張することができるので、役に立つプラグインは有効化しておきたいです。
プラグインに関してはこちらの記事で詳しく解説しています。
③カテゴリー設定をする
続いて、カテゴリー設定をしましょう。
カテゴリー設定をすると
- サイトの見た目がスッキリする
- 記事をカテゴリー別にすることでユーザーがサイト内を回遊しやすくなる
など、メリットがあります。

- 投稿
- カテゴリー
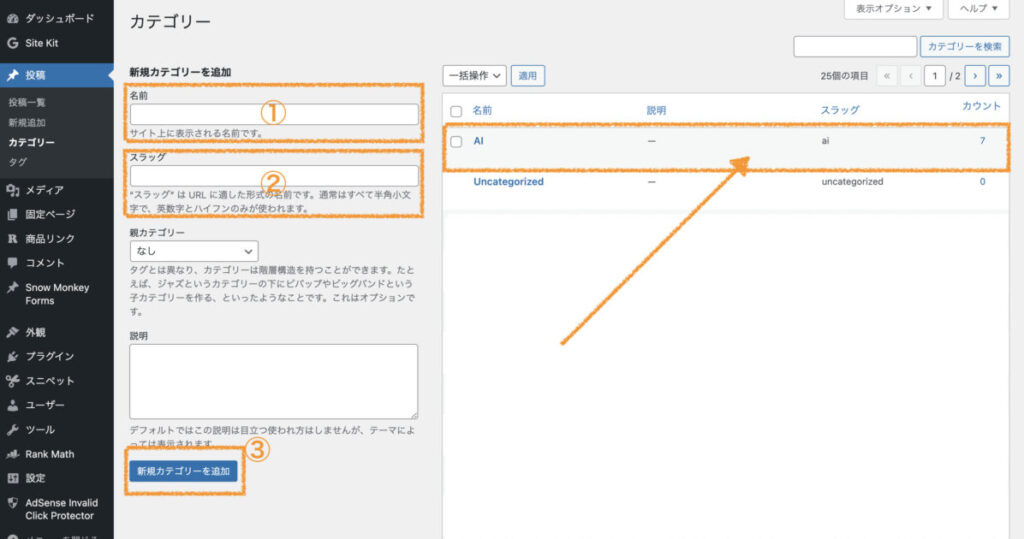
の順にクリックすると、カテゴリーを作成することができます。
カテゴリーの追加方法

- 「カテゴリー名(名前)」を入力
- 「スラッグ(URL)」を入力
- 「新規カテゴリーを追加」をクリック
の順で、カテゴリーを追加することができます。

当ブログでは、「本」というカテゴリーを作ったときのスラッグは「book」のように、英語訳を入力していますよ〜!

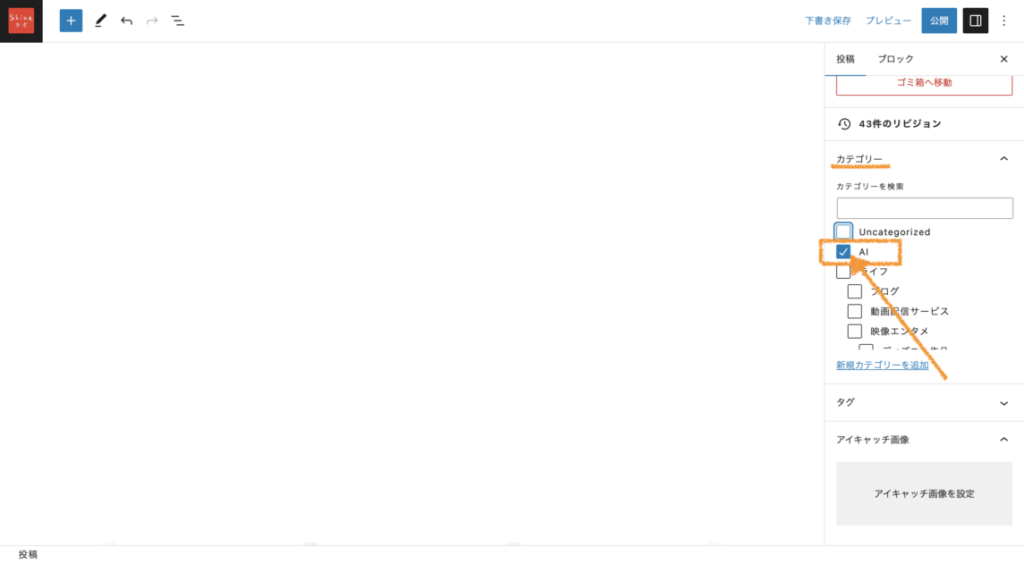
そして、記事作成が終わったら、投稿する前に、記事に合うカテゴリーのチェックを入れて入れて公開するようにしましょう。
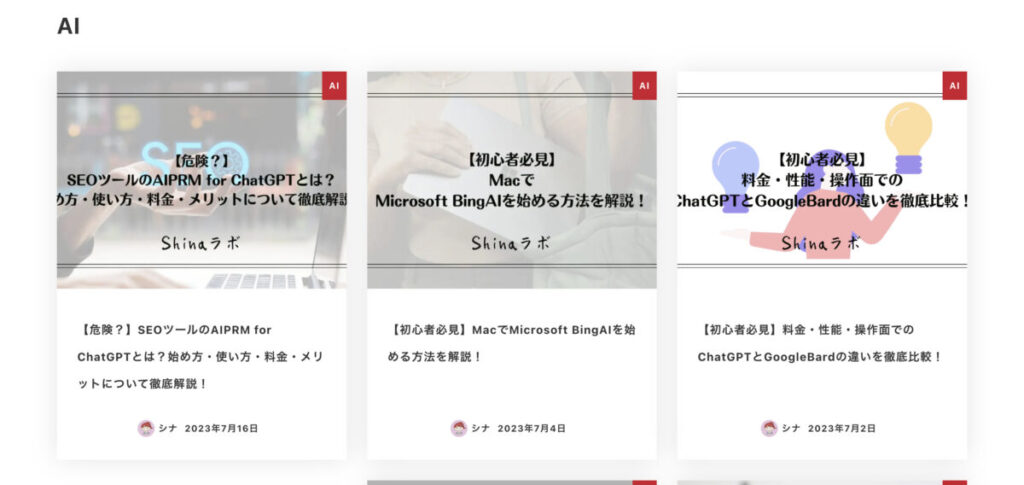
今回は、「AI」というカテゴリーにチェックを入れて記事を公開してみます。

すると、「AI」というカテゴリーを選択している記事のみを区別できるようになりました。
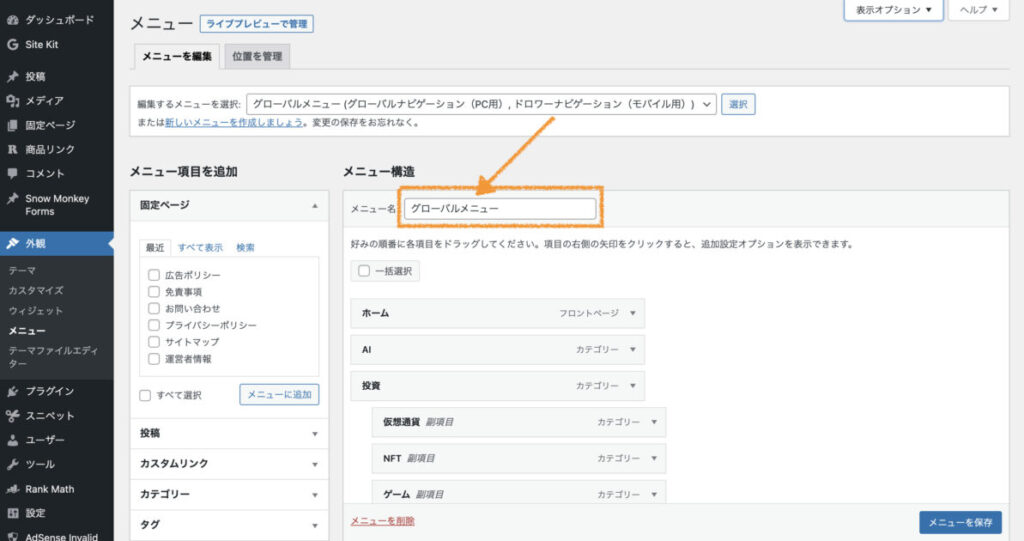
グローバルナビゲーションにカテゴリーを追加&階層化する方法

まずは、矢印で指している「グローバルナビゲーション」に作成したカテゴリーを追加していきます。

- 外観
- メニュー
の順にクリックします。

メニュー構造のメニュー名は「グローバルメニュー」にしておきましょう。

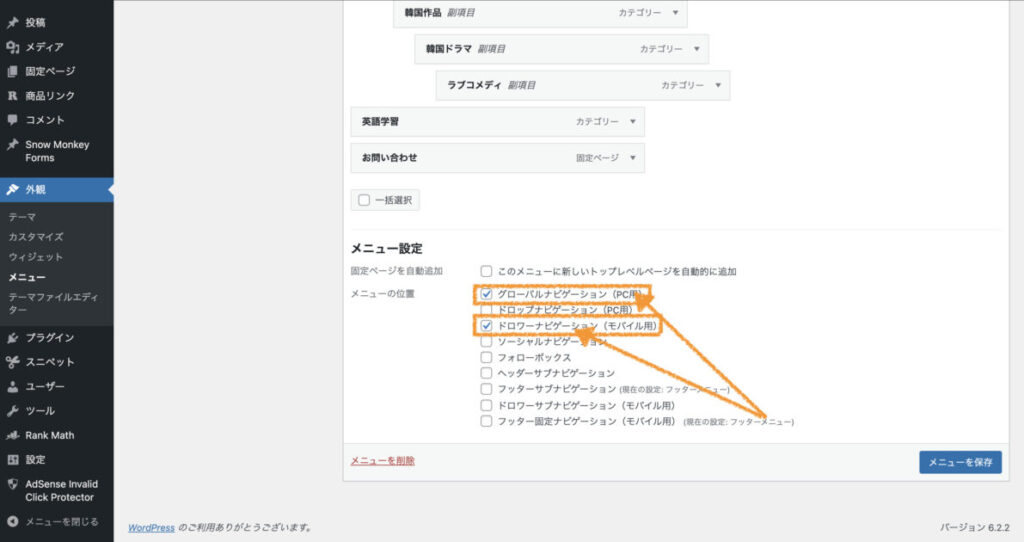
下にスクロールするとある「メニュー設定」から
- グローバルナビゲーション(PC用)
- ドロワーナビゲーション(モバイル用)
を選択します。

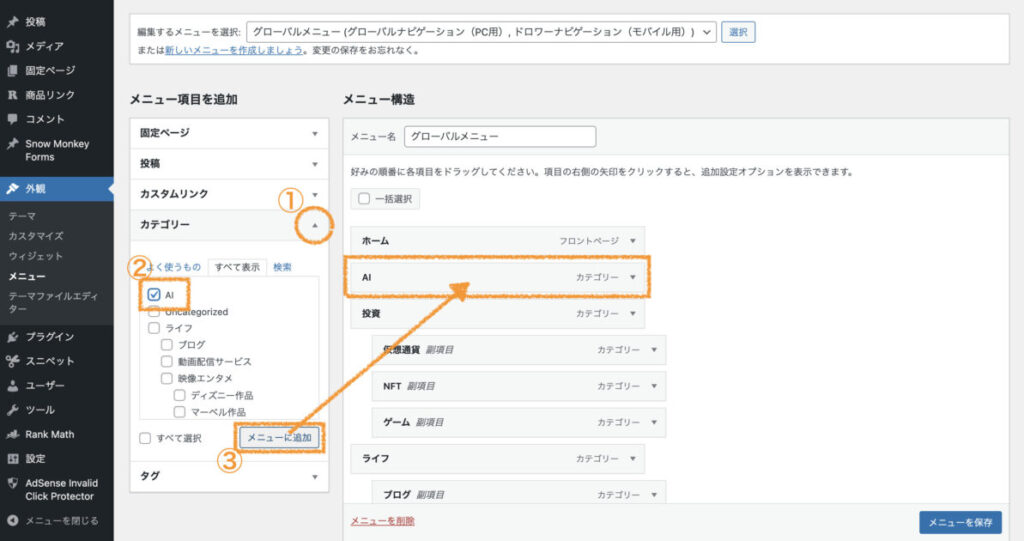
「メニュー項目を追加」から
- 「カテゴリー」をクリック
- 「追加したいカテゴリー」をクリック
- 「メニューに追加」をクリック
すると、右側に選択したカテゴリーが反映されます。
カテゴリーの追加が完了したら「メニューを保存」のクリックも忘れないようにしましょう。

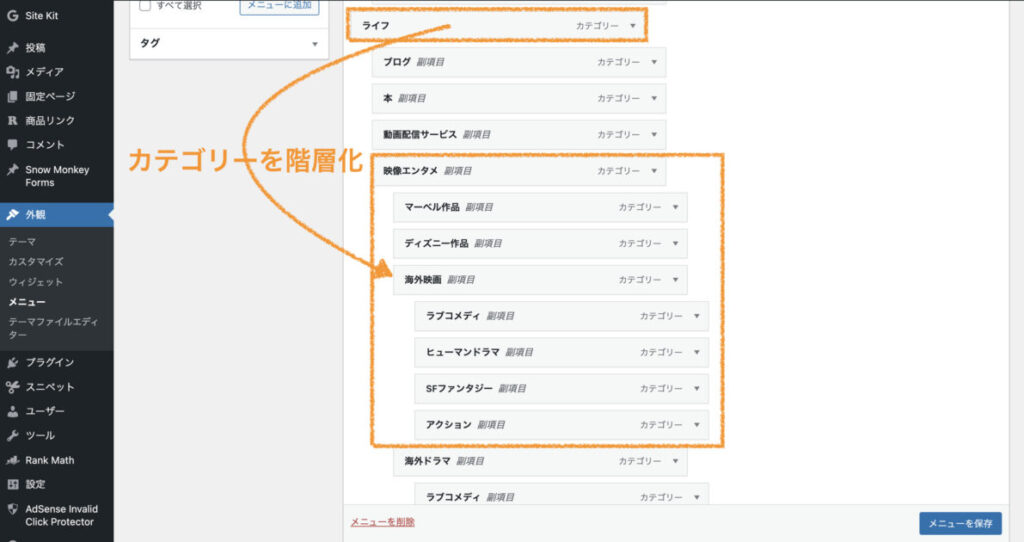
また、さまざまなジャンルの記事が増えたときには、カテゴリーをドラッグ&ドロップしてずらすことで階層化させることもできます。

すると、上記画像のように、カーソルをホバーさせると、階層化されたカテゴリーが表示させることができます。
④プライバシーポリシー・免責事項・広告ポリシーを作る
個人ブログを運営していく上でプライバシーポリシー・免責事項・広告ポリシーは必ず作りましょう。
あなたのサイトに訪れた読者が安心できるように、個人情報の取り扱いや著作権・サイトに関するポリシーなどをあらかじめ記載しておく必要があります。
当ブログの
- プライバシーポリシー
- 免責事項
- 広告ポリシー
パクってもOKなプライバシーポリシー・免責事項・広告ポリシーの作り方や設置方法はこちらの記事で解説しているので、ご参考ください。
⑤お問い合わせフォームを設置する
ブログ運営する上で、お問い合わせフォームの設置も必須です。

当ブログでも、
- お名前
- メールアドレス
- 題名
- お問い合わせ内容
の項目を用意してお問い合わせフォームを設置しています。
そんなお問い合わせフォームを設置すべき理由は以下です。
- ASPや読者、広告掲載を依頼する企業からの連絡を受け取るため
- ブログサイト運営する上でのマナー

実際に上記画像のように、ブログを運営していると、ASPや企業からアフィリエイト案件の広告掲載の依頼に関する連絡が届きます。
お問い合わせフォームの設置方法はこちらの記事で詳しく解説しています。
まとめ:次はブログ記事を書いてみよう!

今回の記事では、WordPressでブログを開設した後に行うべき初期設定についていくつか解説していきました。
ここまで読んでくれているあなたは、”初期設定はすべて終えた”ということになるので、待ちに待った記事を書ける状態です。
完全な初心者でもブログを上手に作成できるように、こちらの記事で解説しているのでご参考ください。
以上、シナでした。